
 No theme (reset)
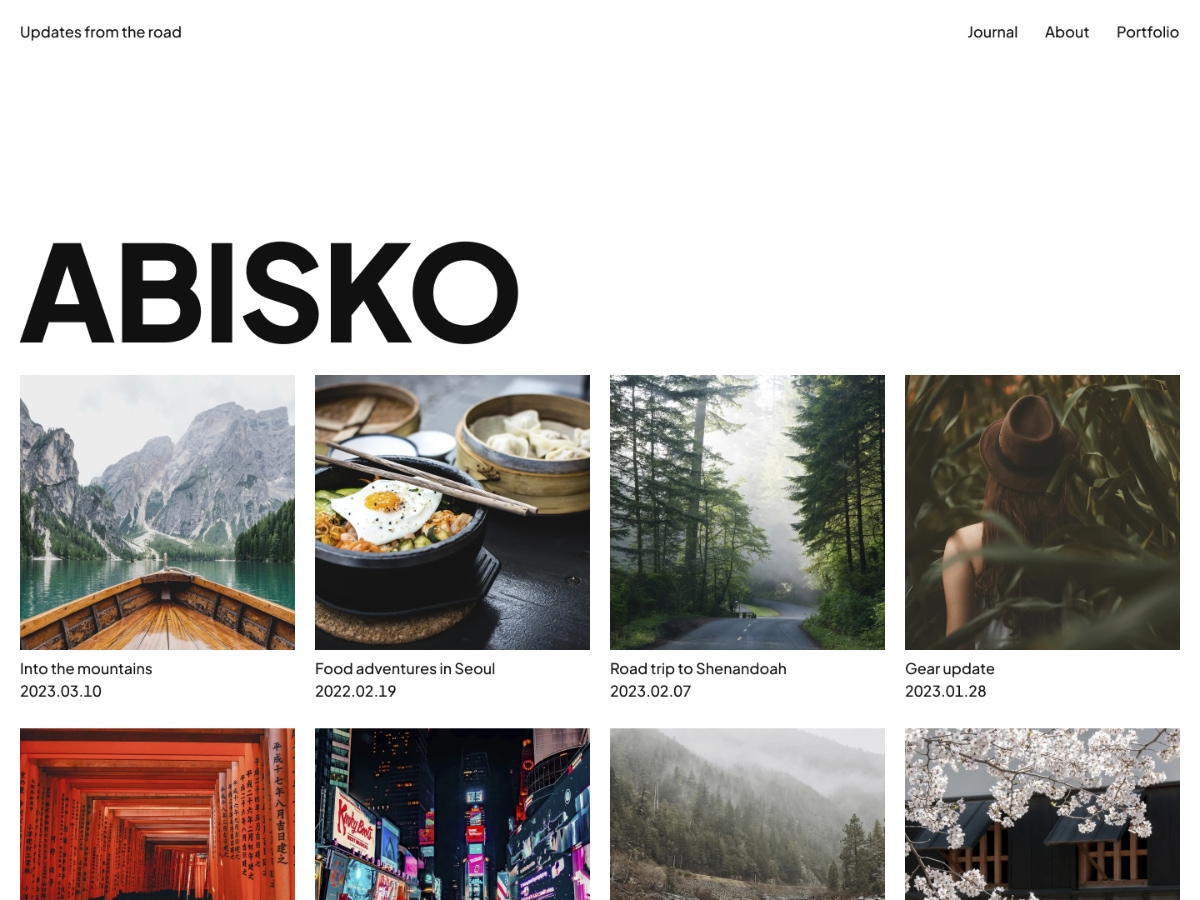
No theme (reset) Abisko
Abisko Adventurer
Adventurer Aeonium
Aeonium Aino
Aino Alara
Alara Allele
Allele Arc Fse
Arc Fse Archeo
Archeo Armando
Armando ArtsyLens
ArtsyLens Avant-Garde
Avant-Garde Bai
Bai Beaumont
Beaumont Bibimbap
Bibimbap Bioxlog
Bioxlog Björk
Björk Block Aarambha
Block Aarambha Block-Based Bosco
Block-Based Bosco Blockbase
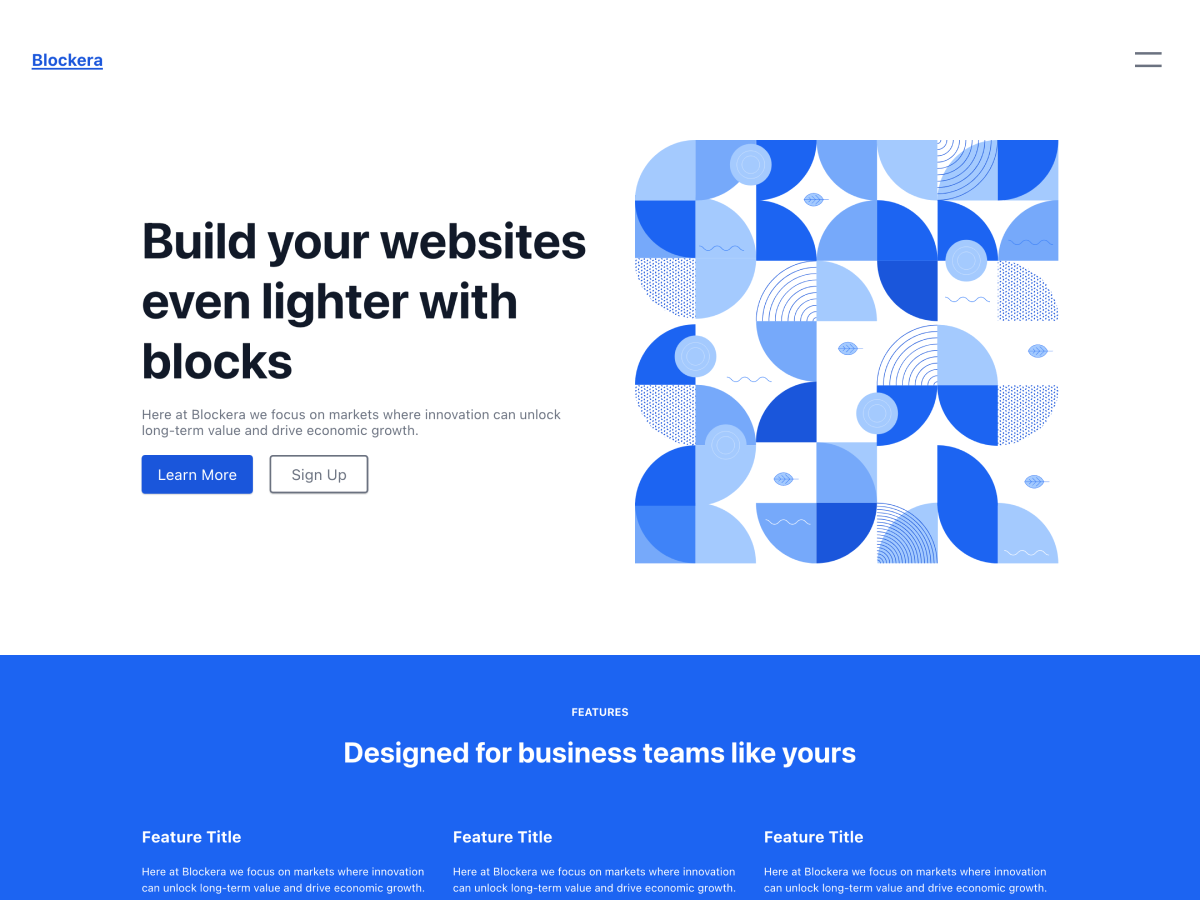
Blockbase Blockera
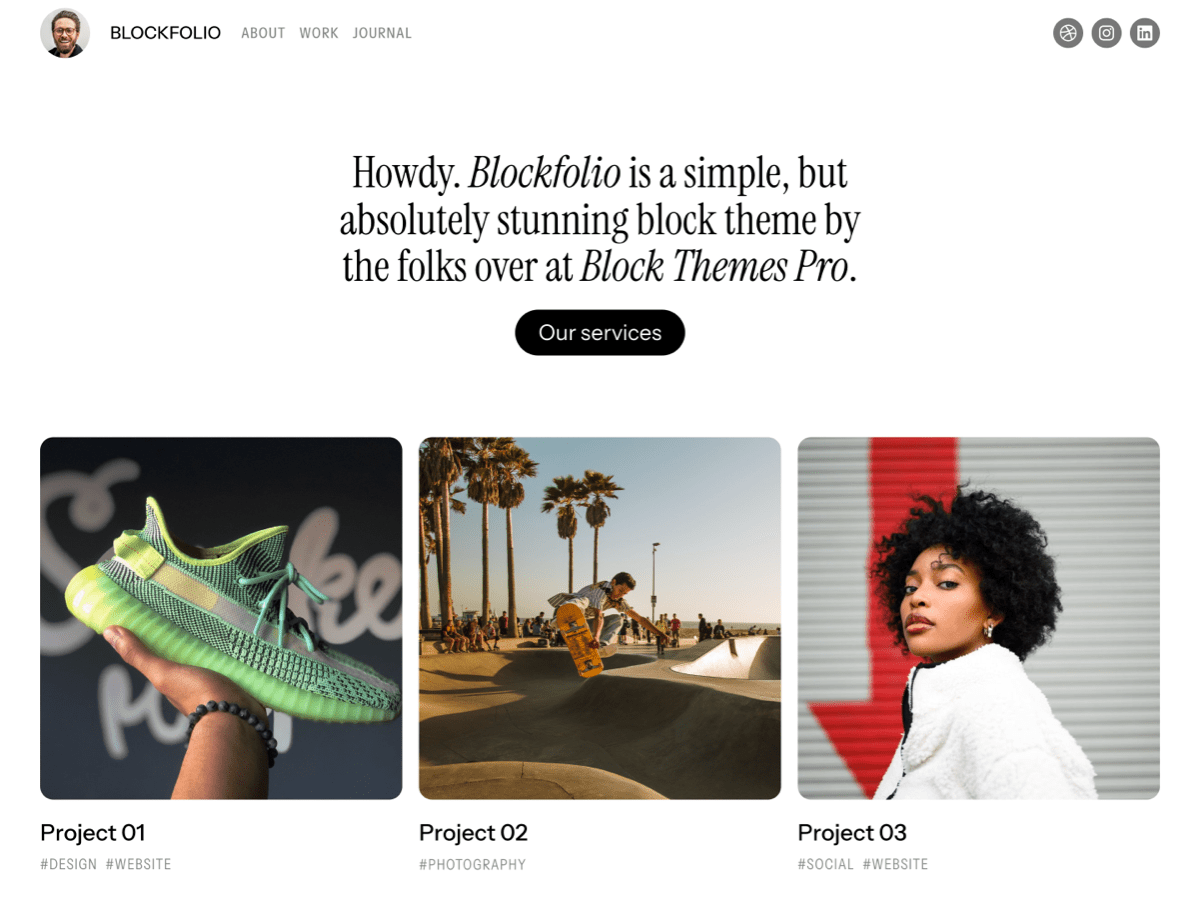
Blockera Blockfolio
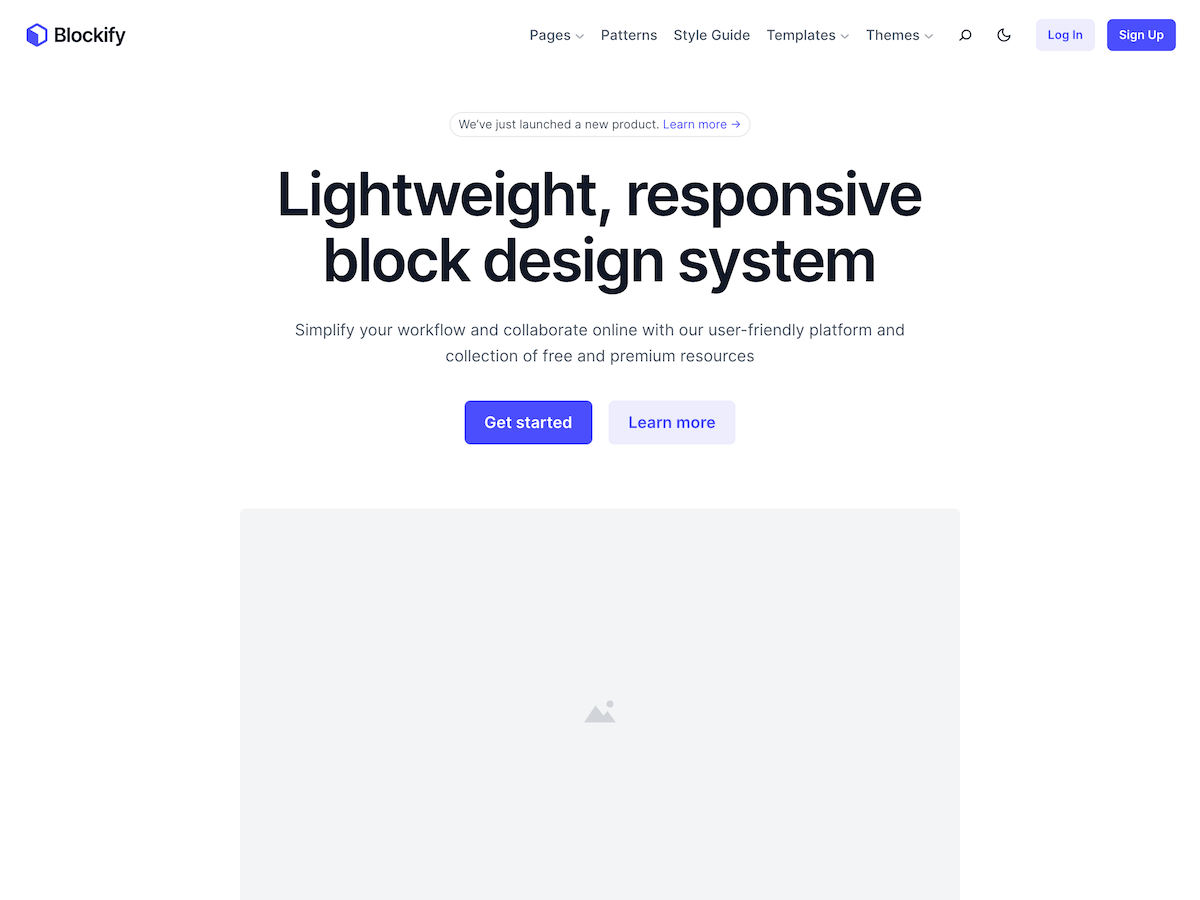
Blockfolio Blockify
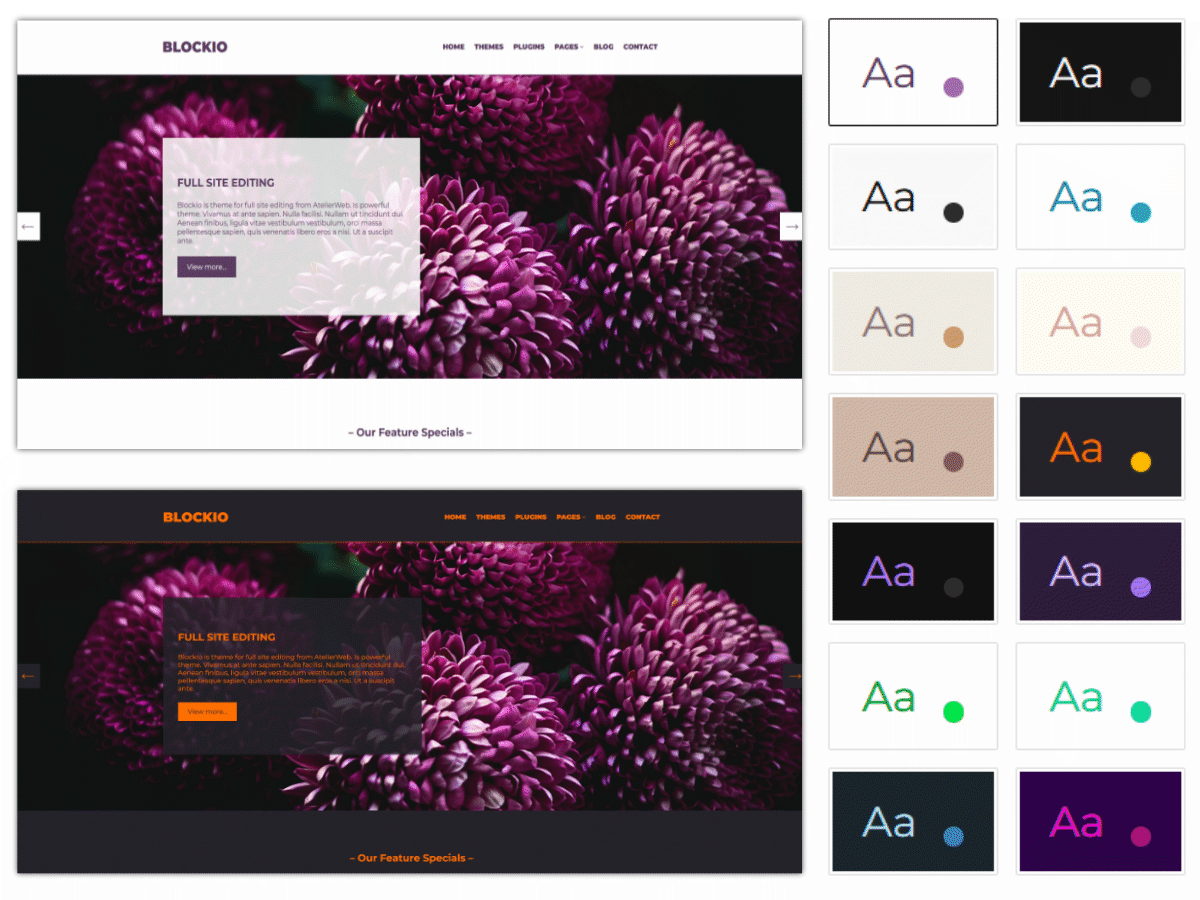
Blockify Blockio
Blockio Blockline
Blockline BlockMag
BlockMag Blockscape
Blockscape Blockster
Blockster BlockVerse
BlockVerse Blue Note
Blue Note Blur
Blur Bounds
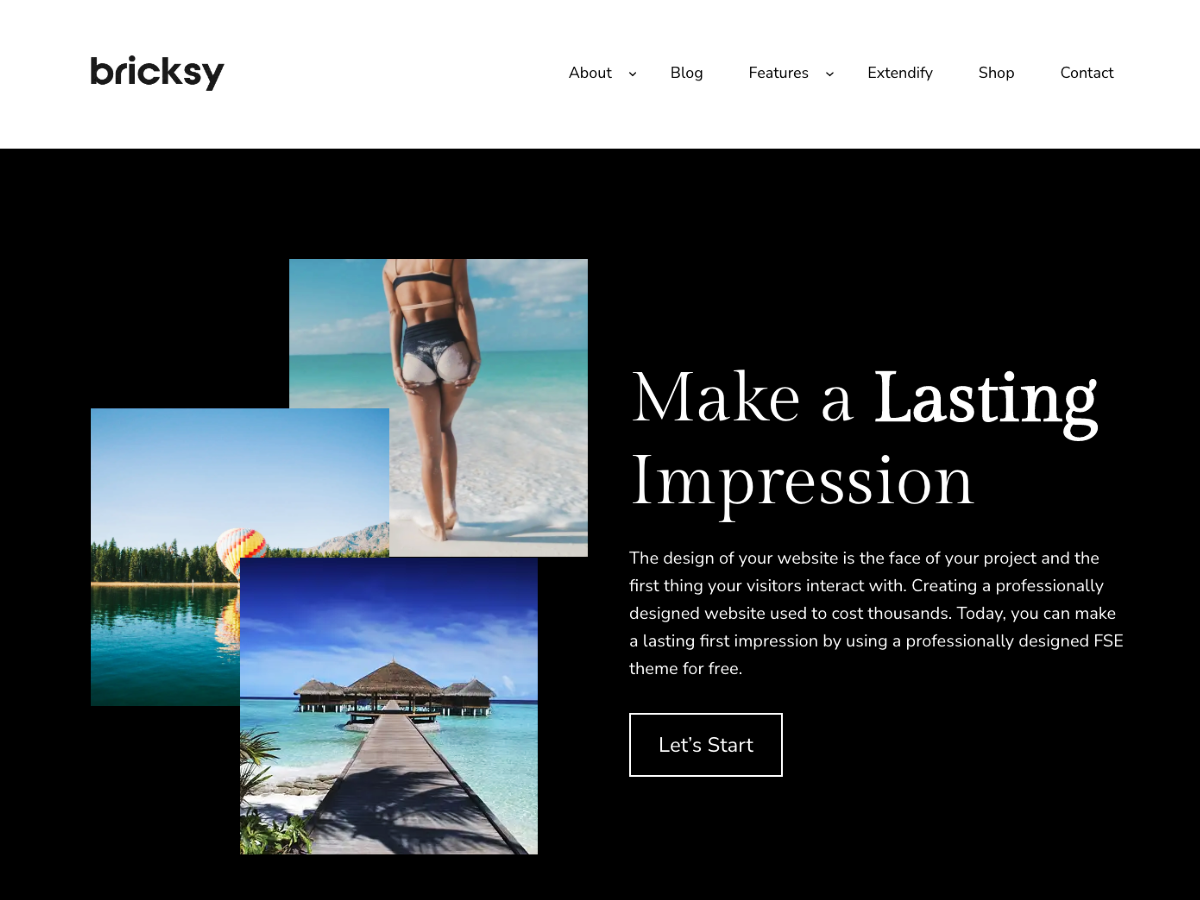
Bounds Bricksy
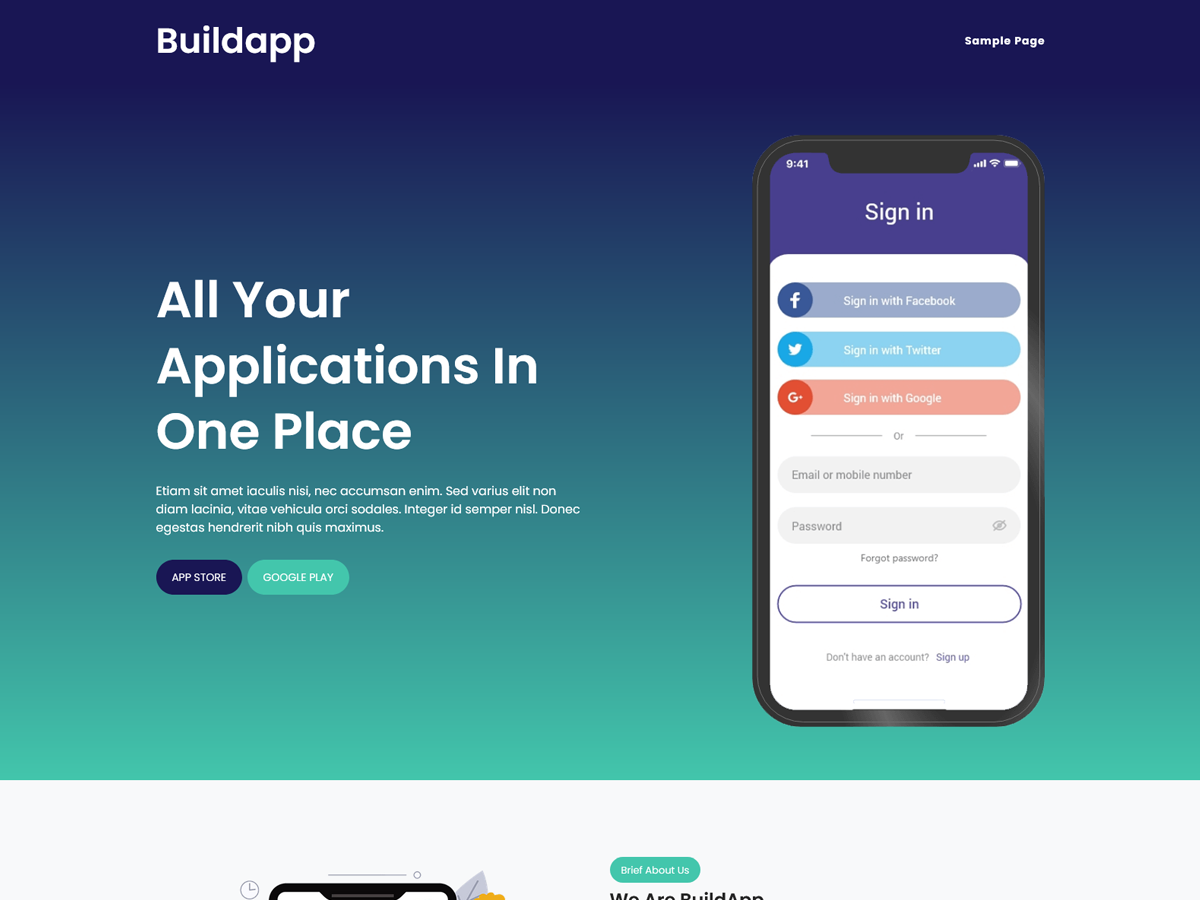
Bricksy Buildapp
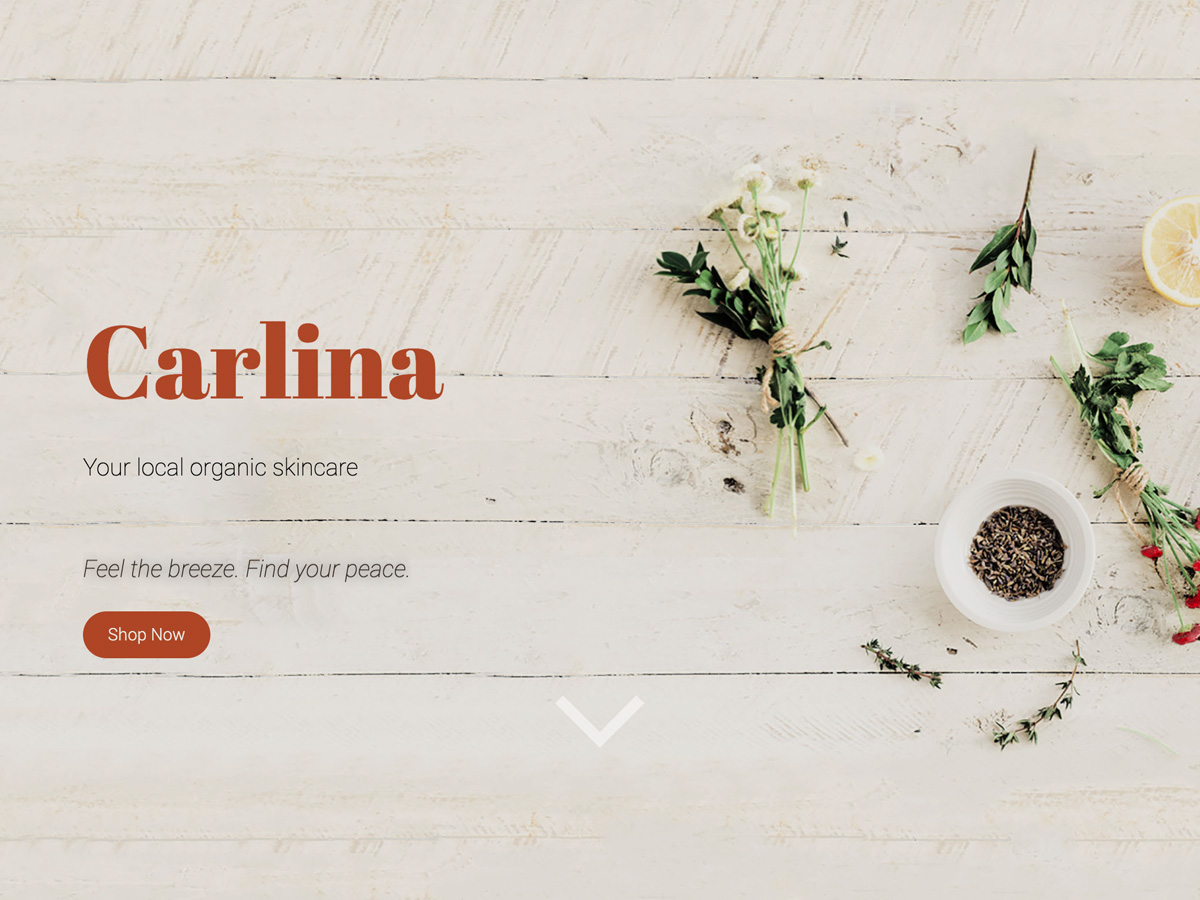
Buildapp Carlina
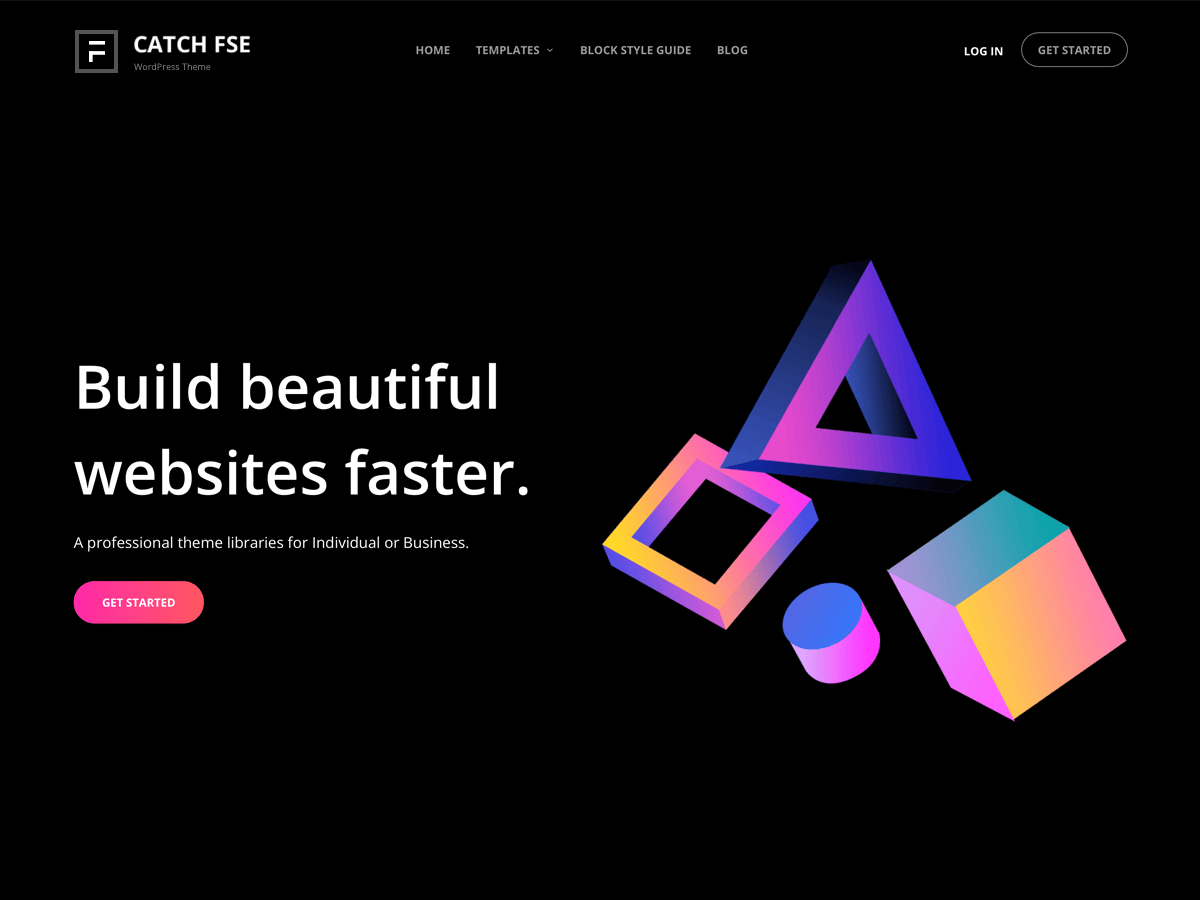
Carlina Catch FSE
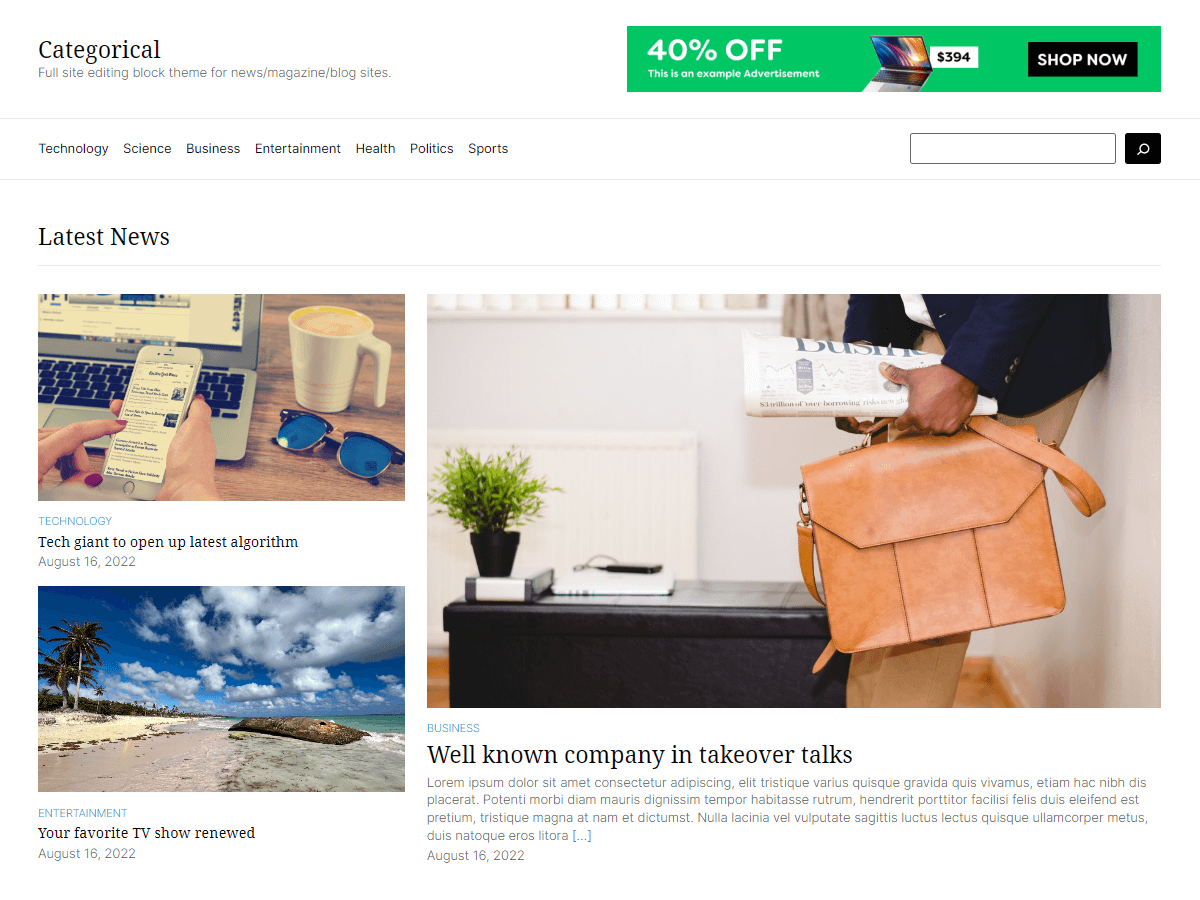
Catch FSE Categorical
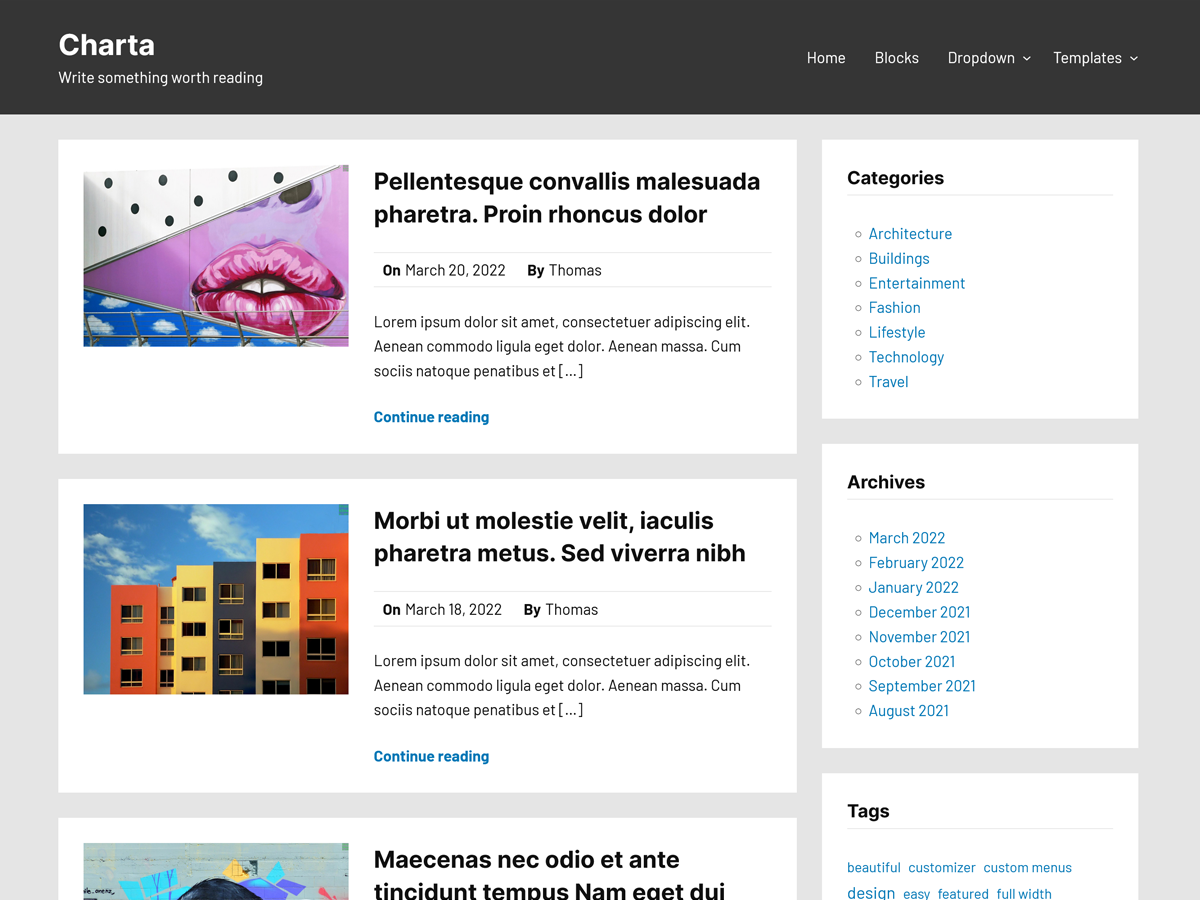
Categorical Charta
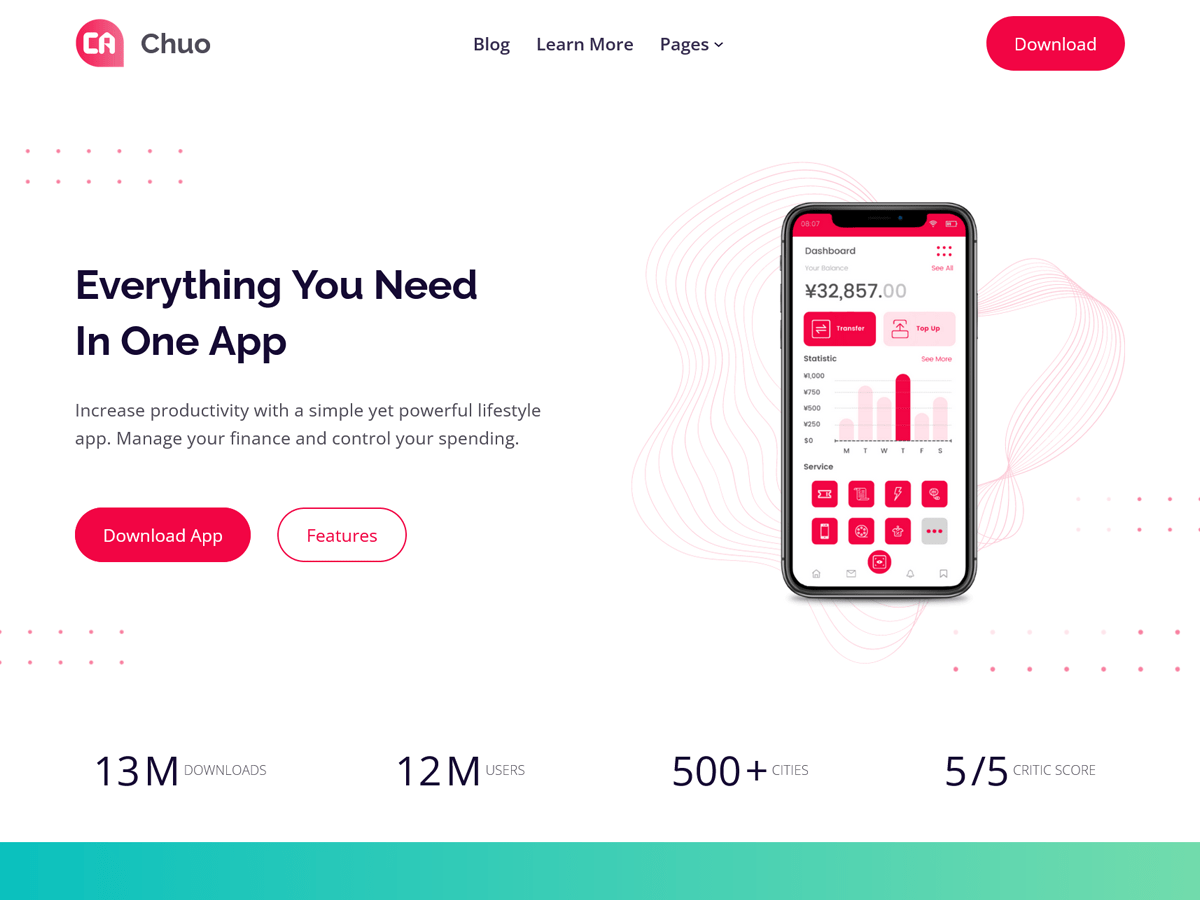
Charta Chuo
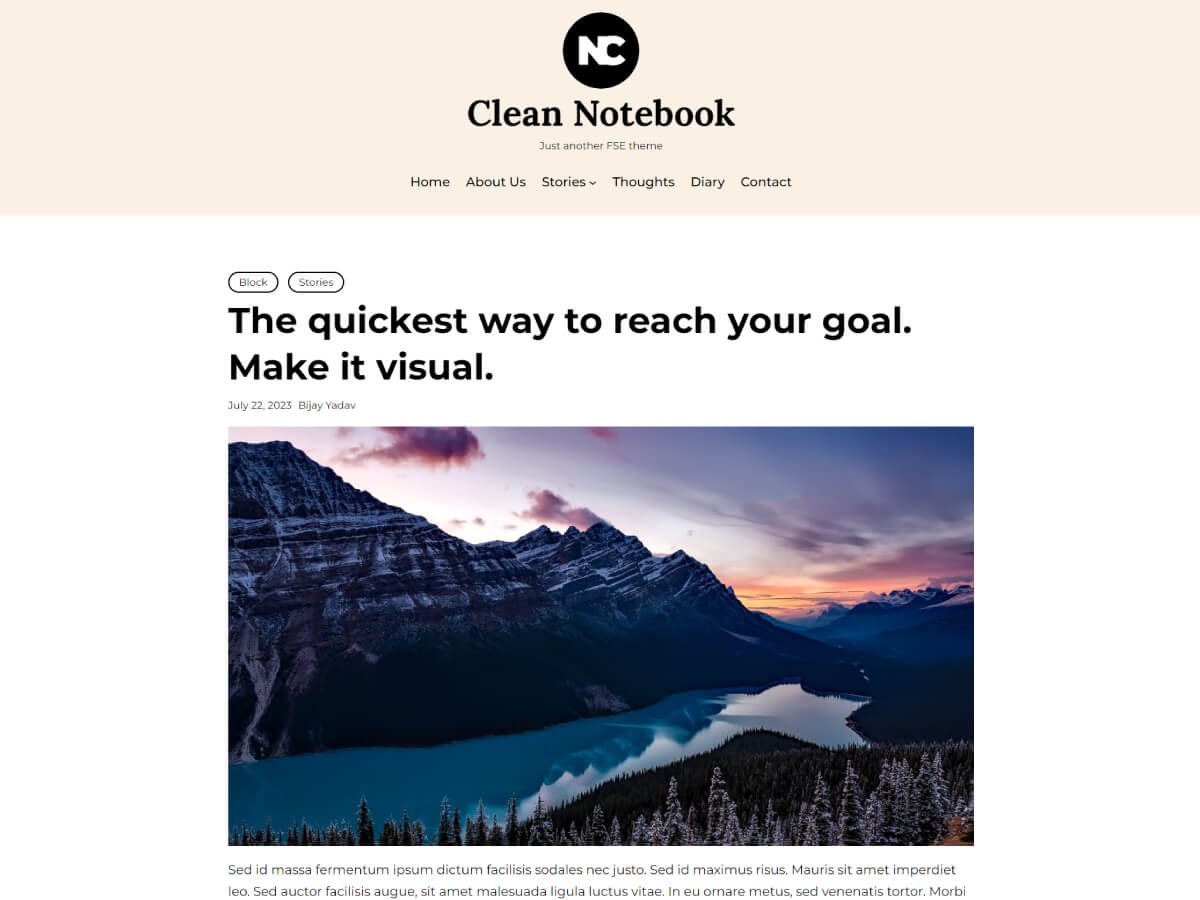
Chuo Clean Notebook
Clean Notebook Clove
Clove Cockatoo
Cockatoo Coffee Block
Coffee Block Console
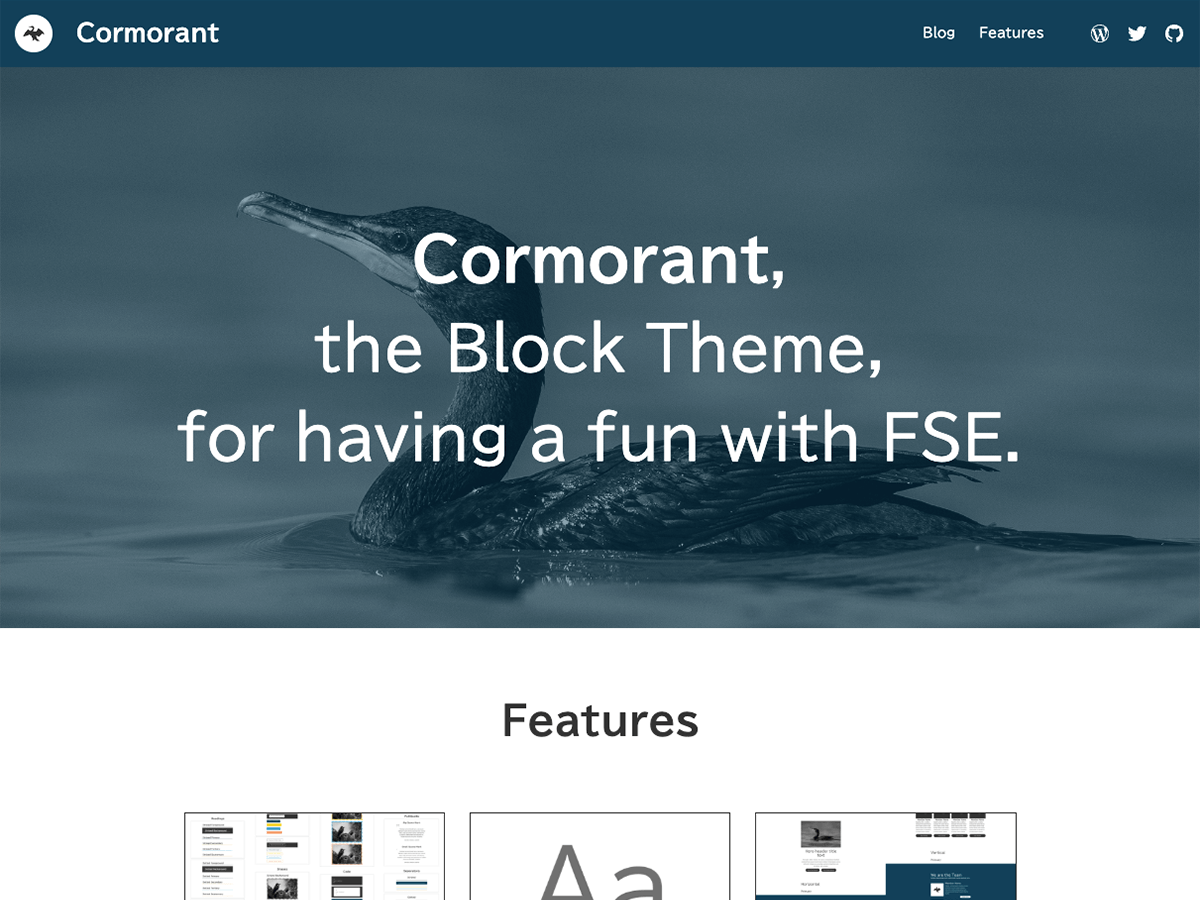
Console Cormorant
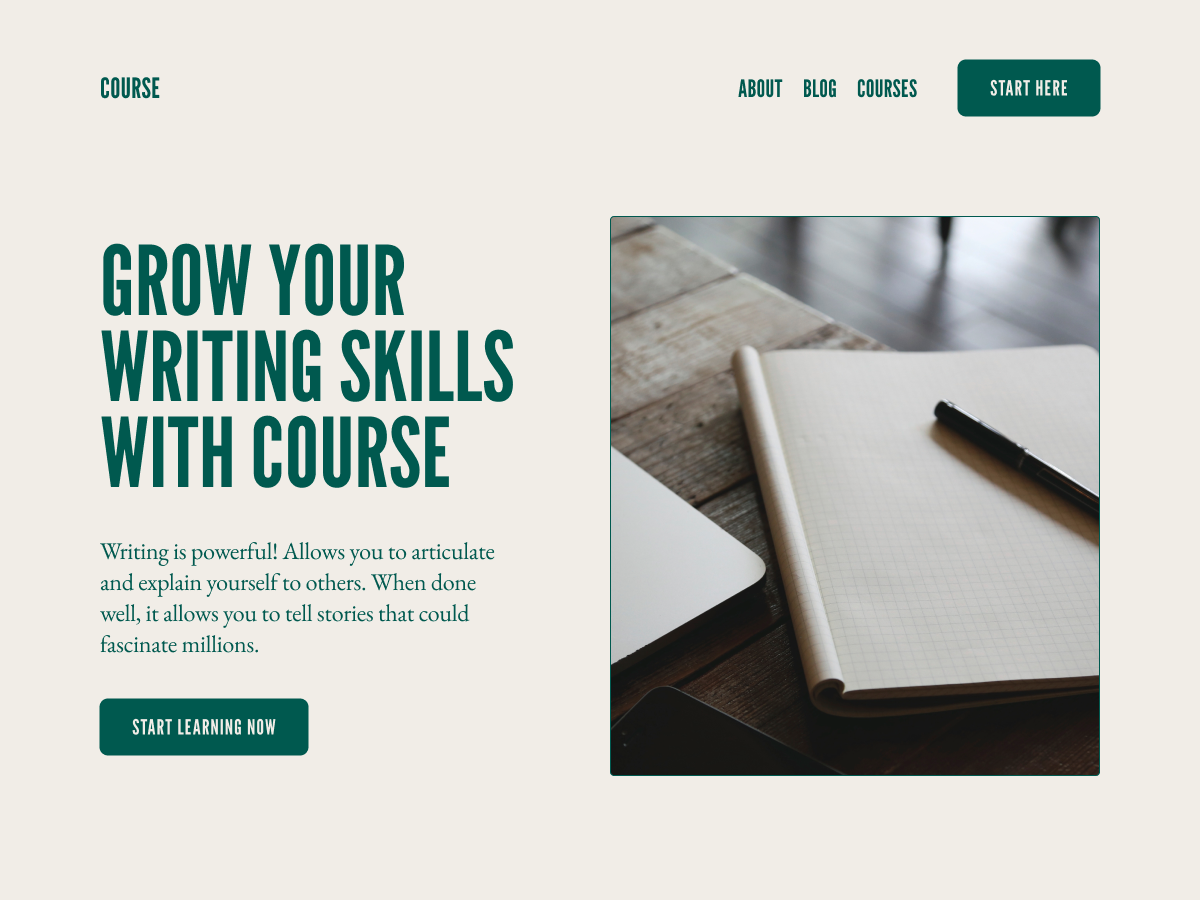
Cormorant Course
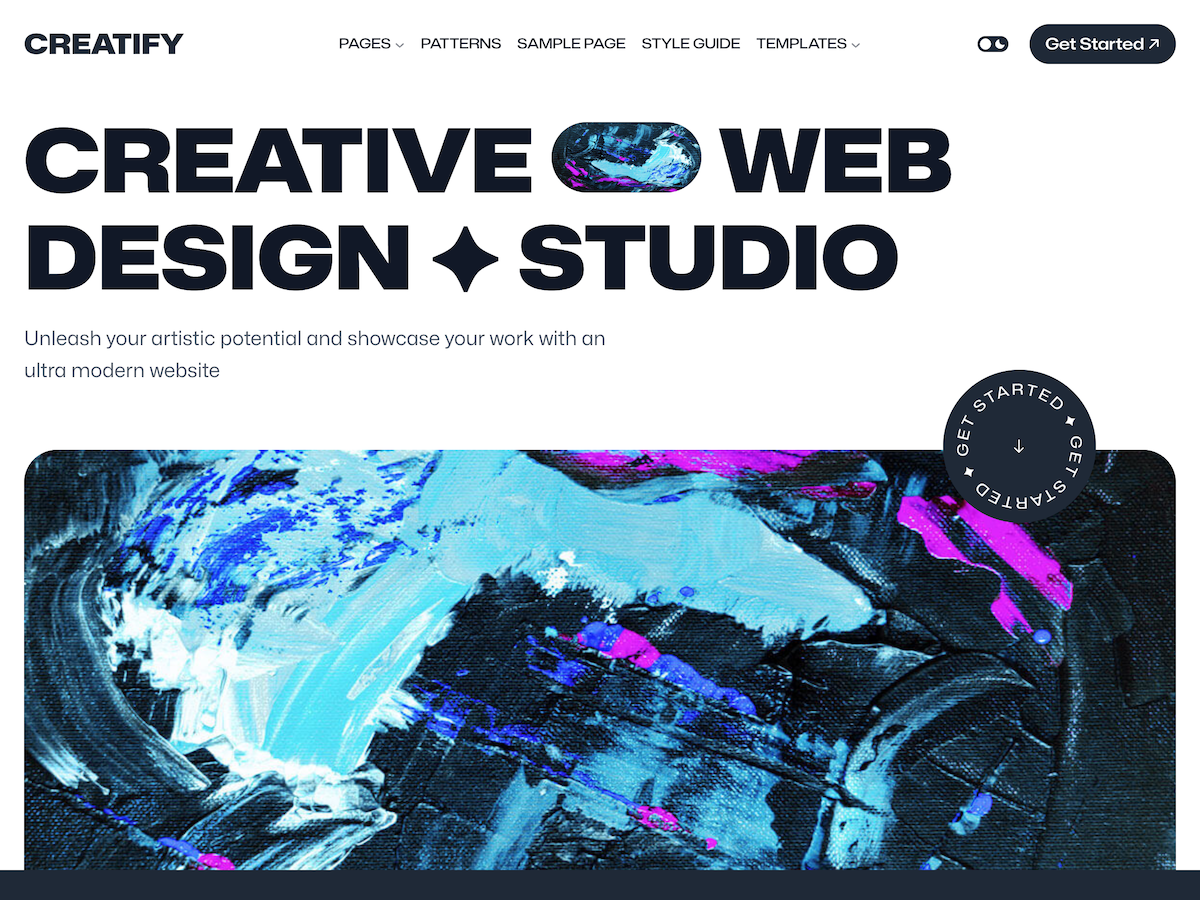
Course Creatify
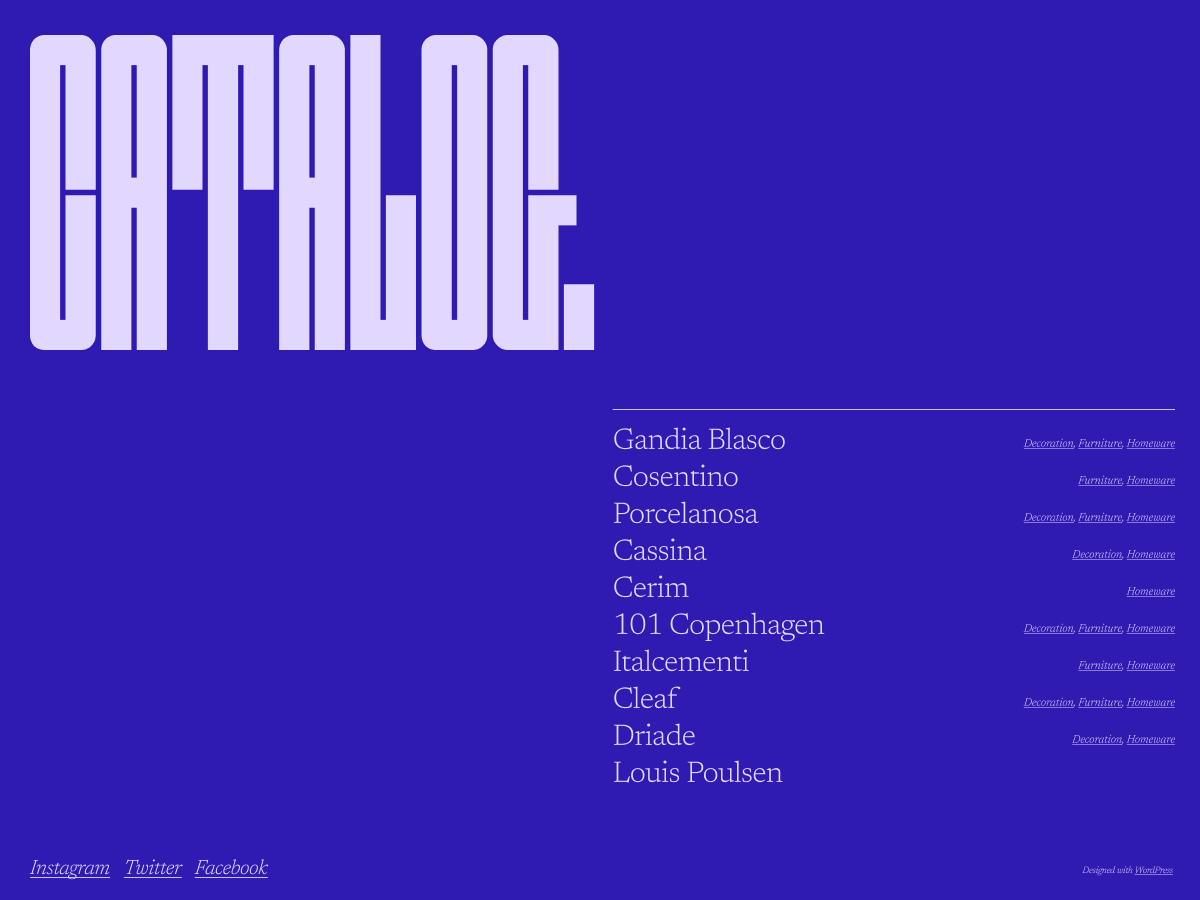
Creatify CTLG
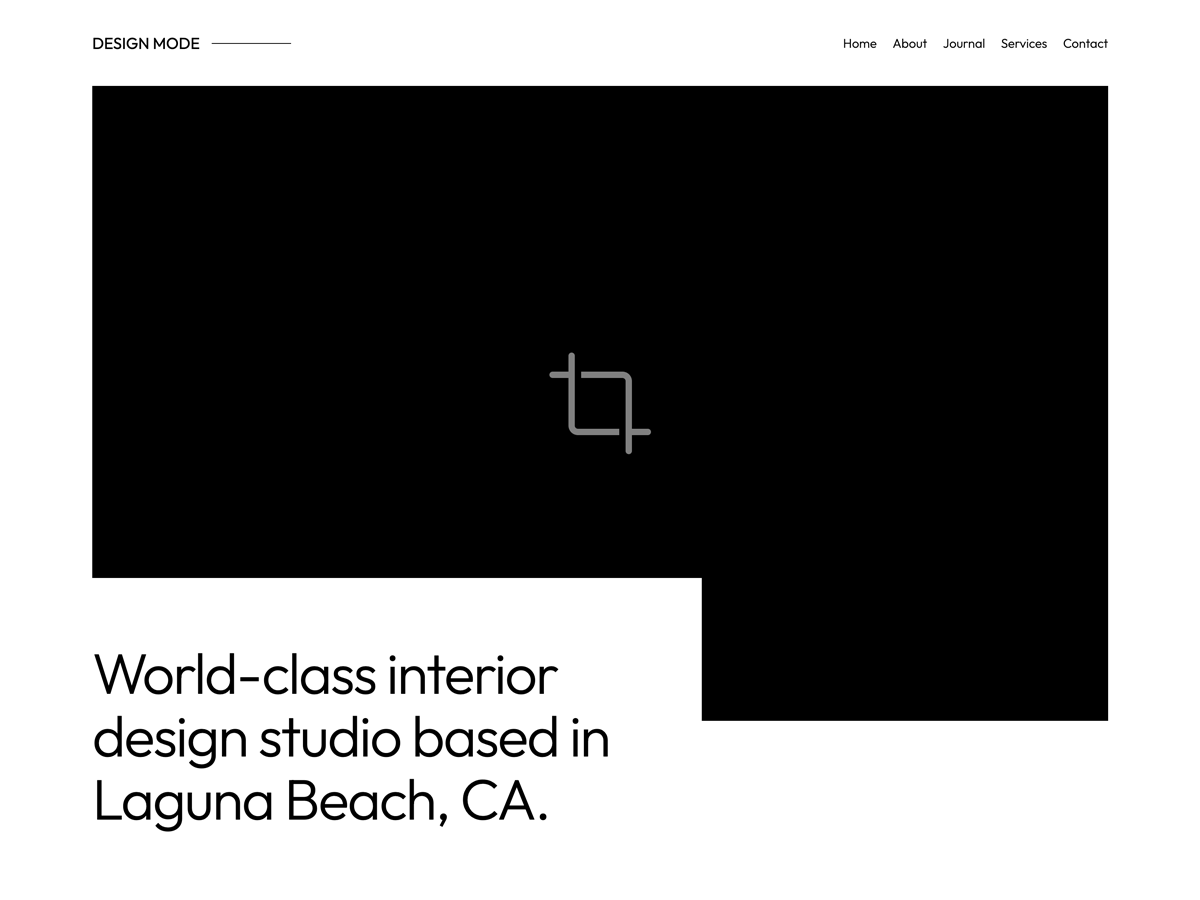
CTLG Design Mode
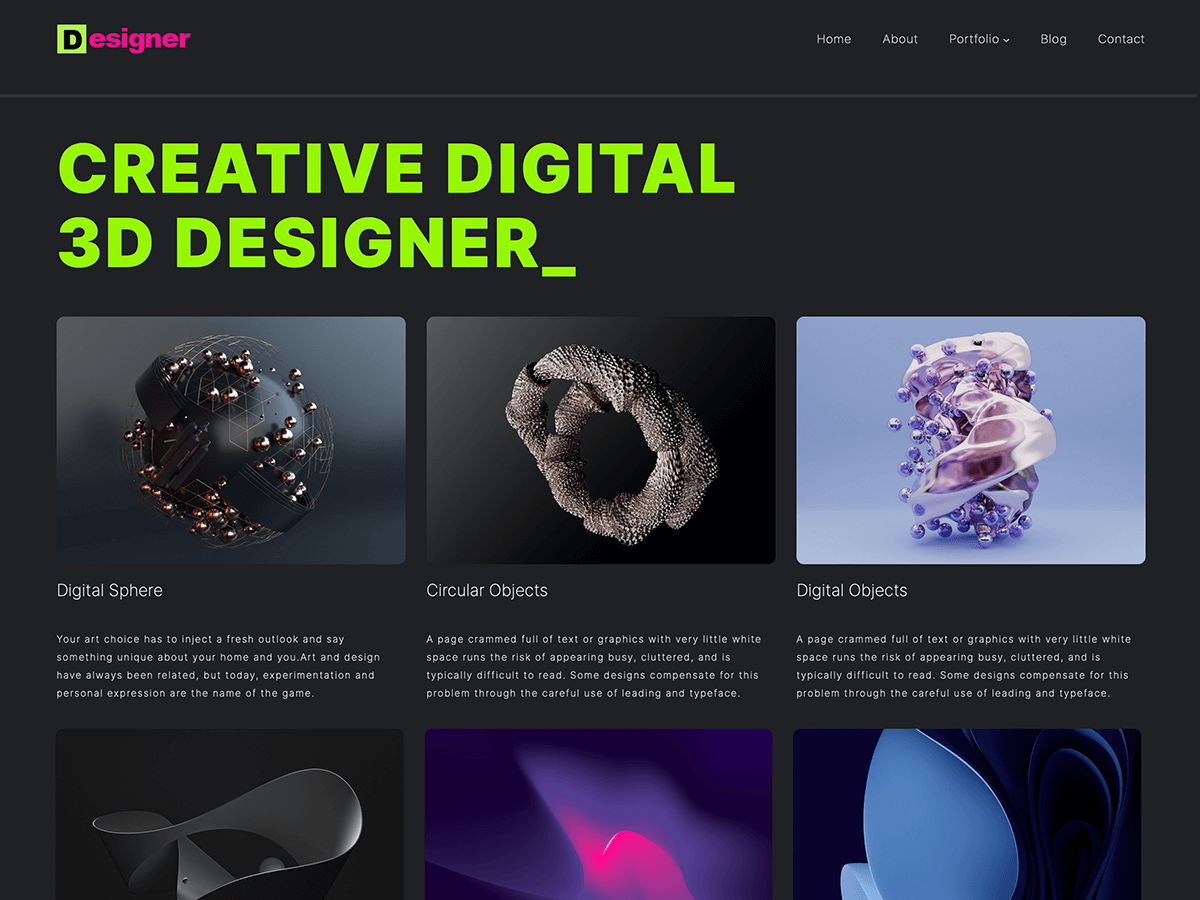
Design Mode Designer Blocks
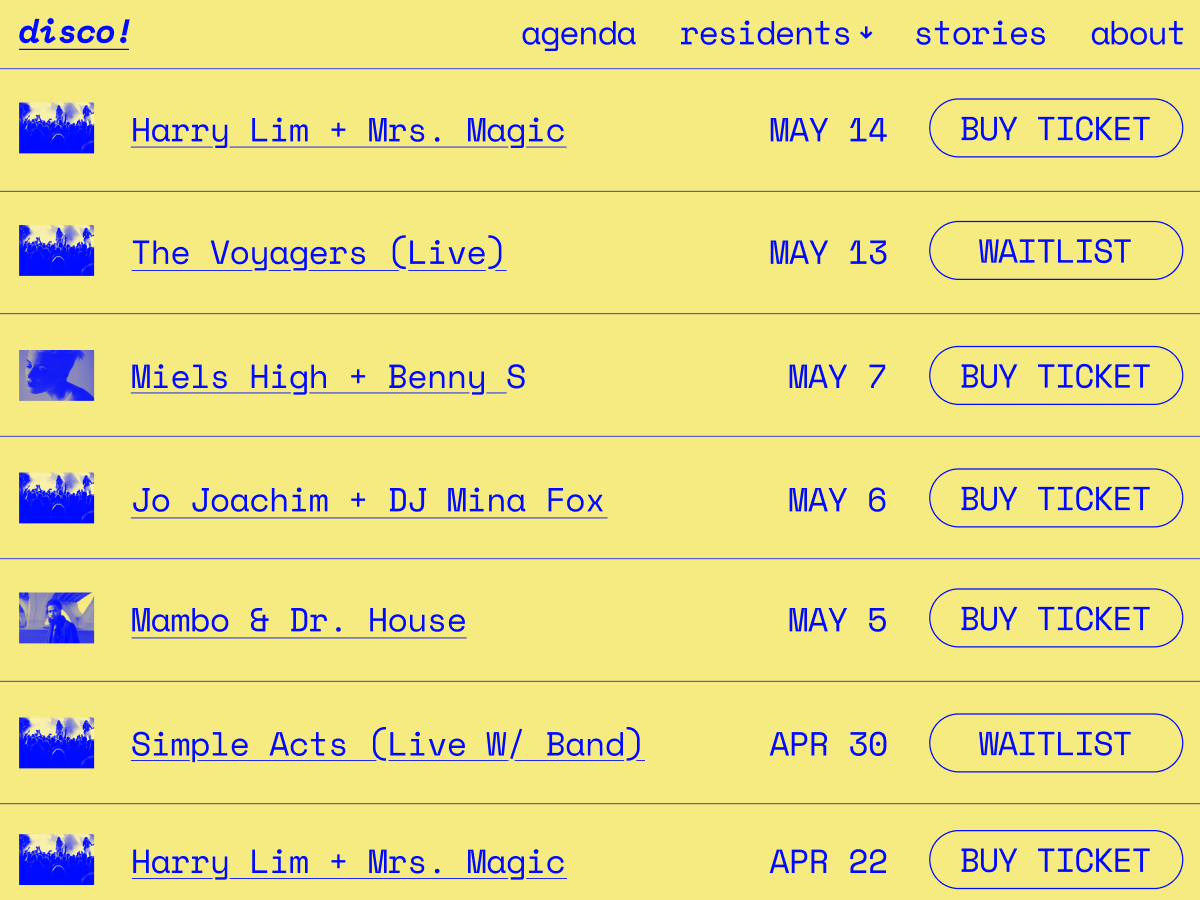
Designer Blocks Disco
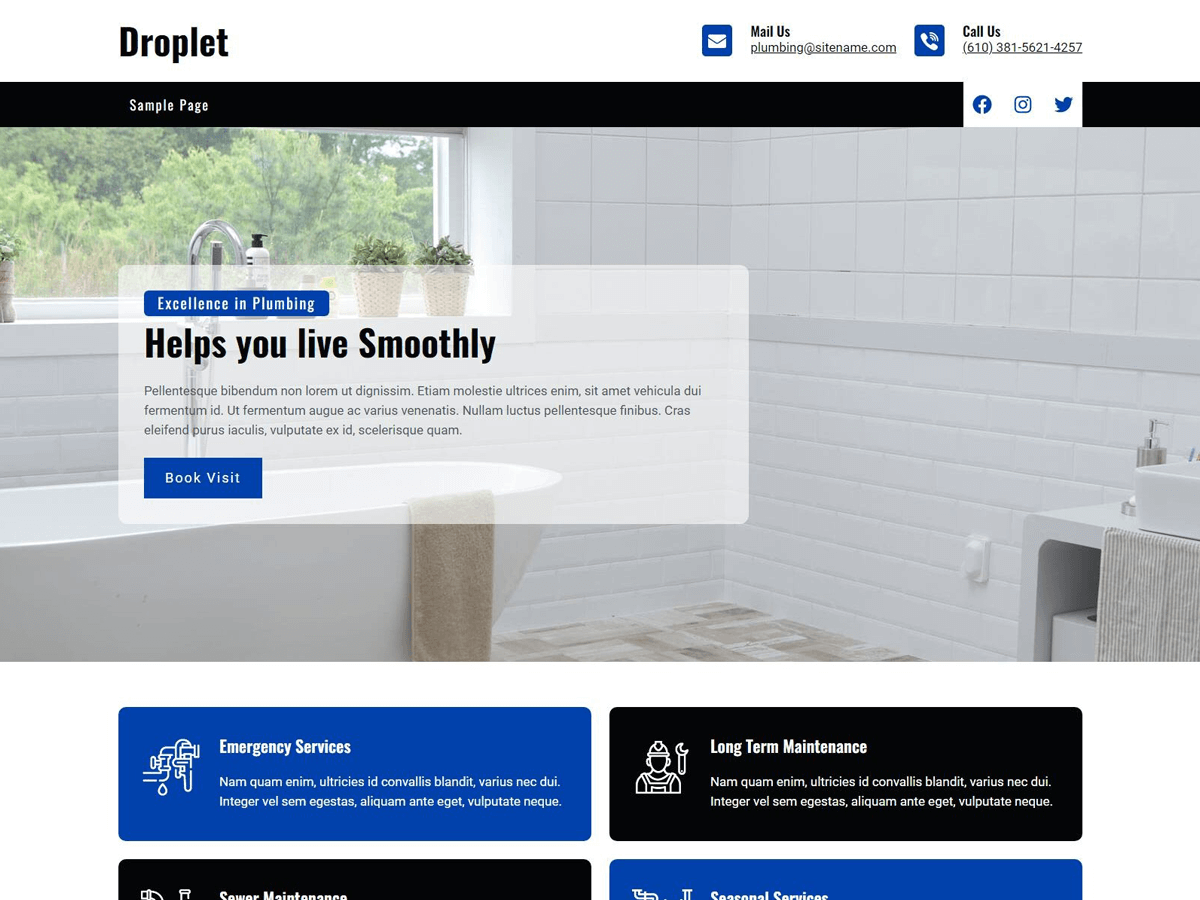
Disco Droplet
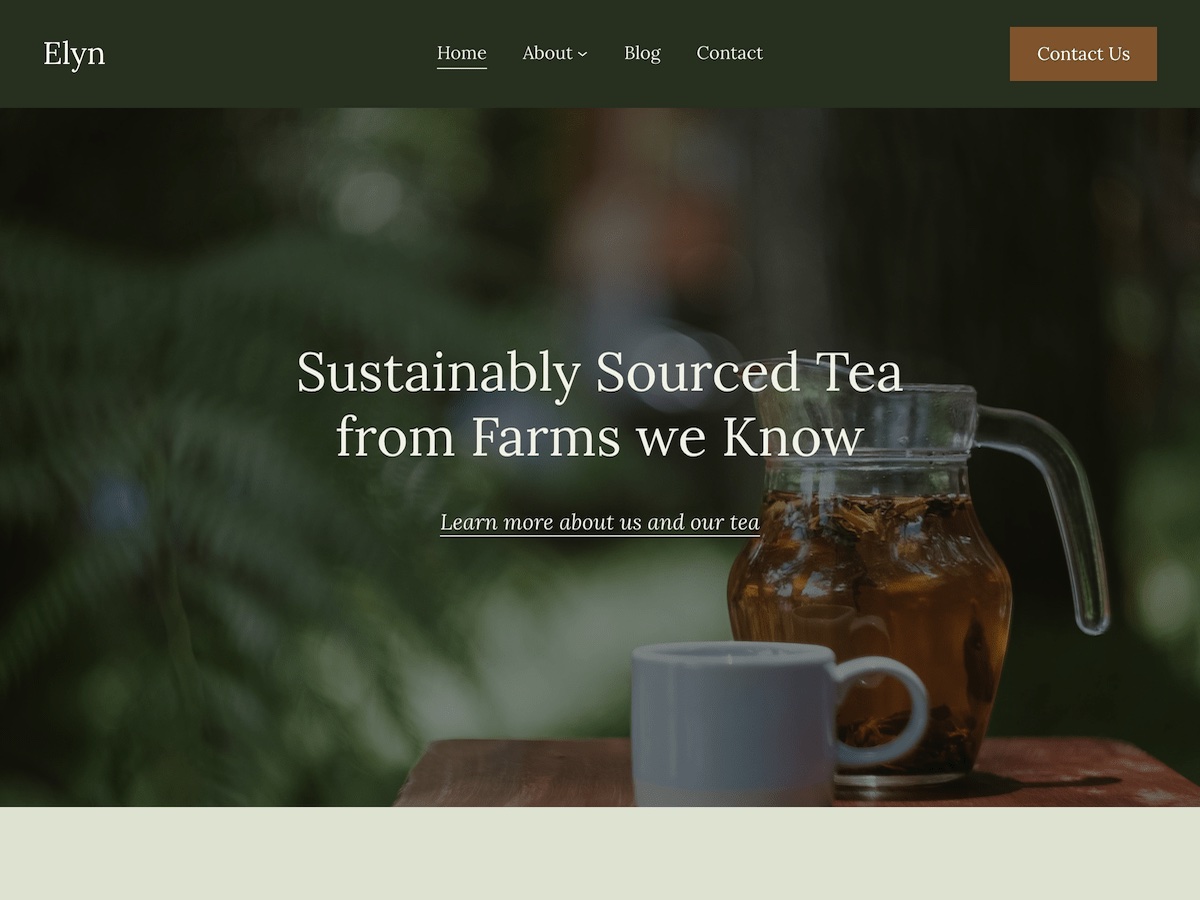
Droplet Elyn
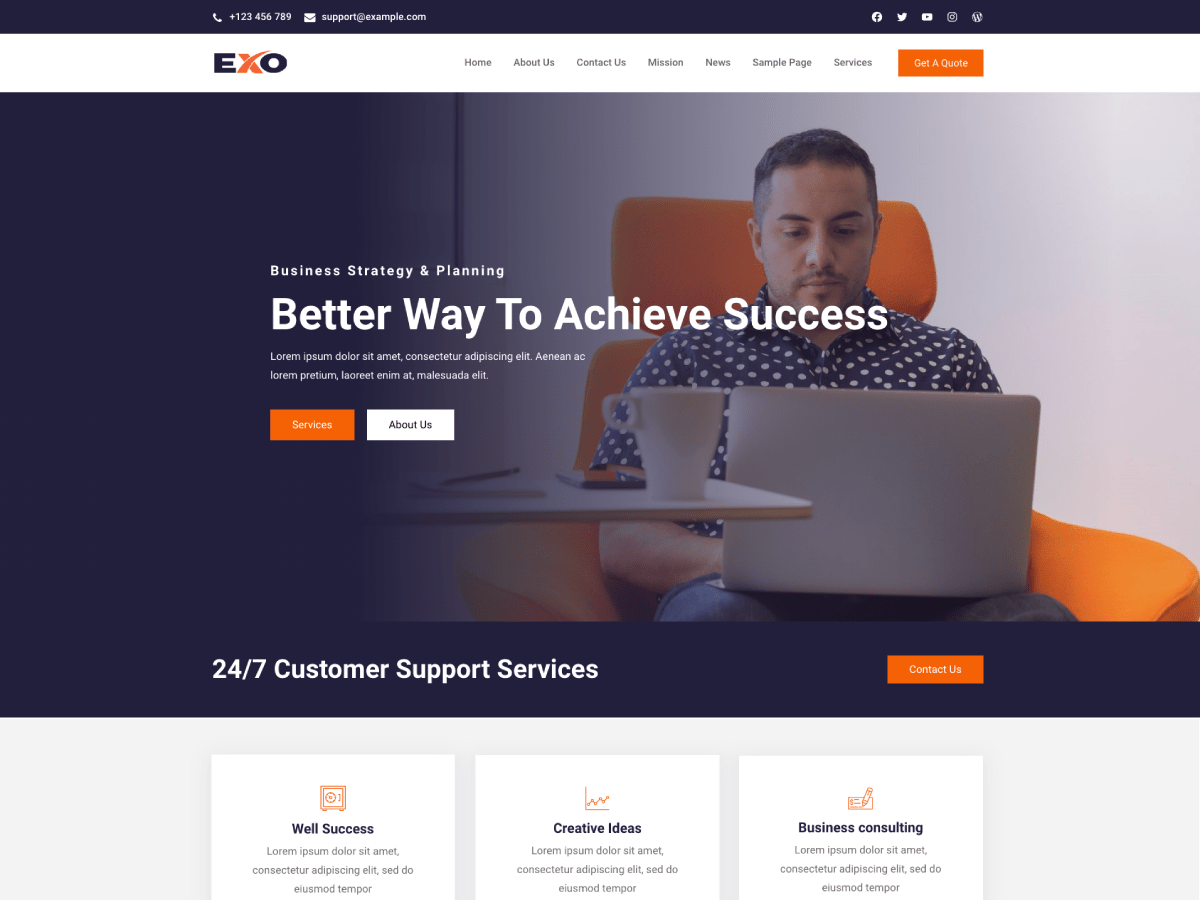
Elyn Exo
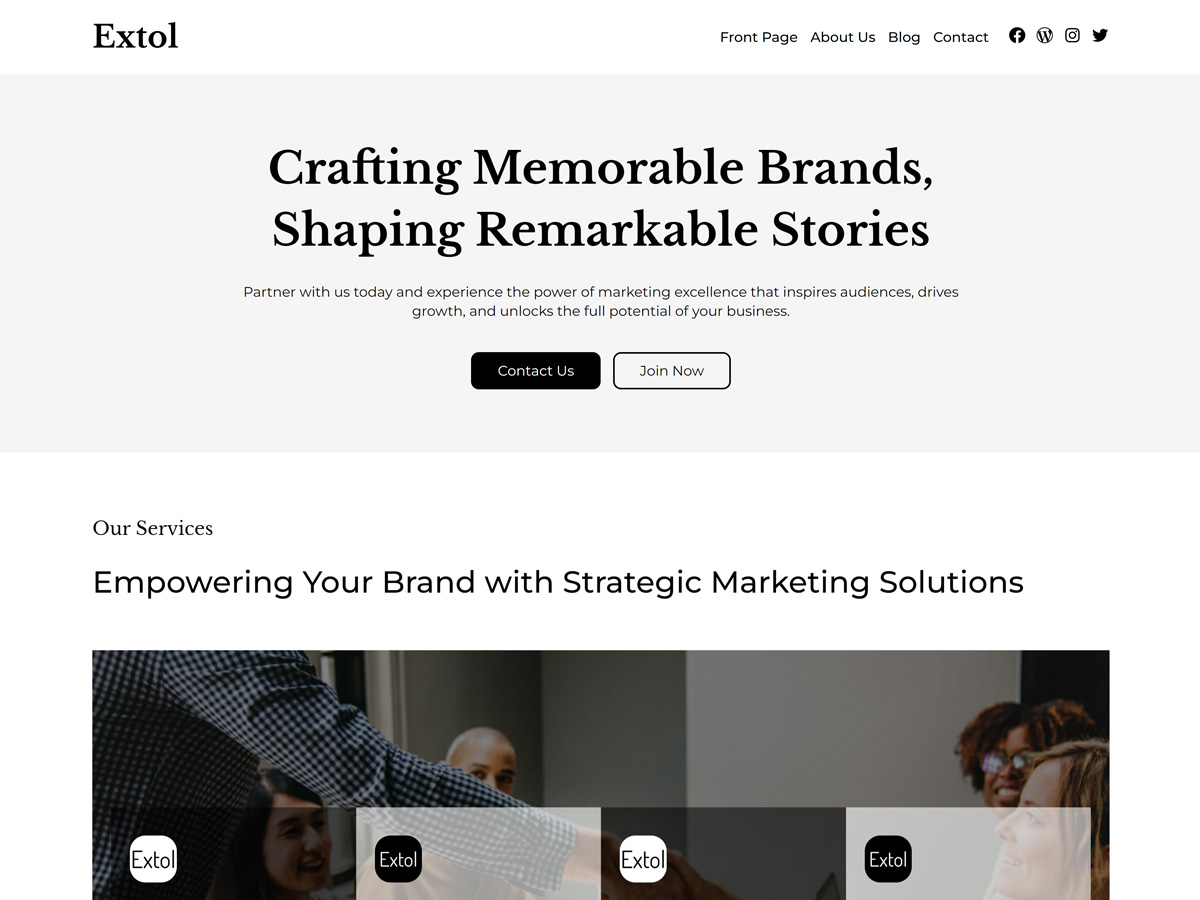
Exo Extol
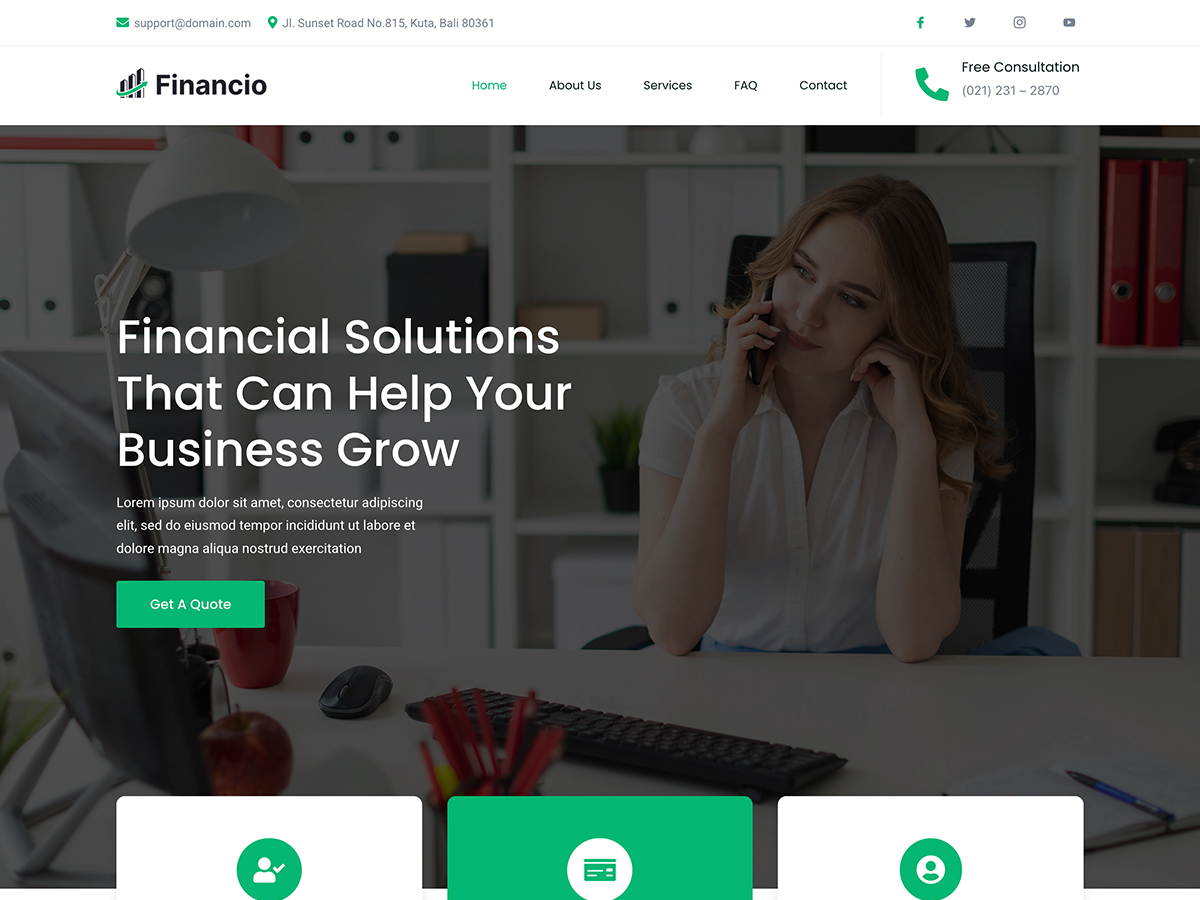
Extol Financio
Financio Foodie Blocks
Foodie Blocks Fork
Fork Fotablog
Fotablog FotaWP
FotaWP Frost
Frost Gemma
Gemma Geologist
Geologist Grainy
Grainy Grigora Blocks
Grigora Blocks Gutena
Gutena Hansen
Hansen Hello FSE
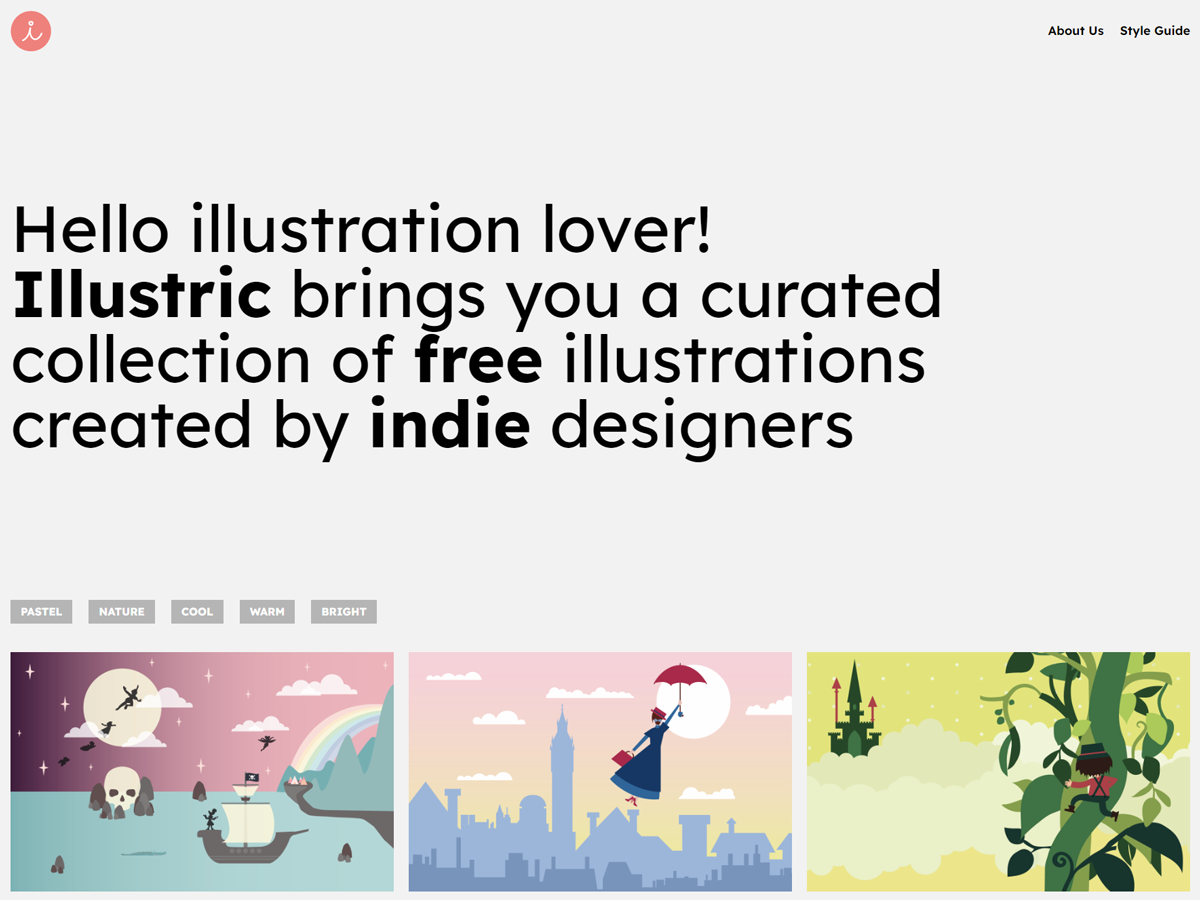
Hello FSE Illustric
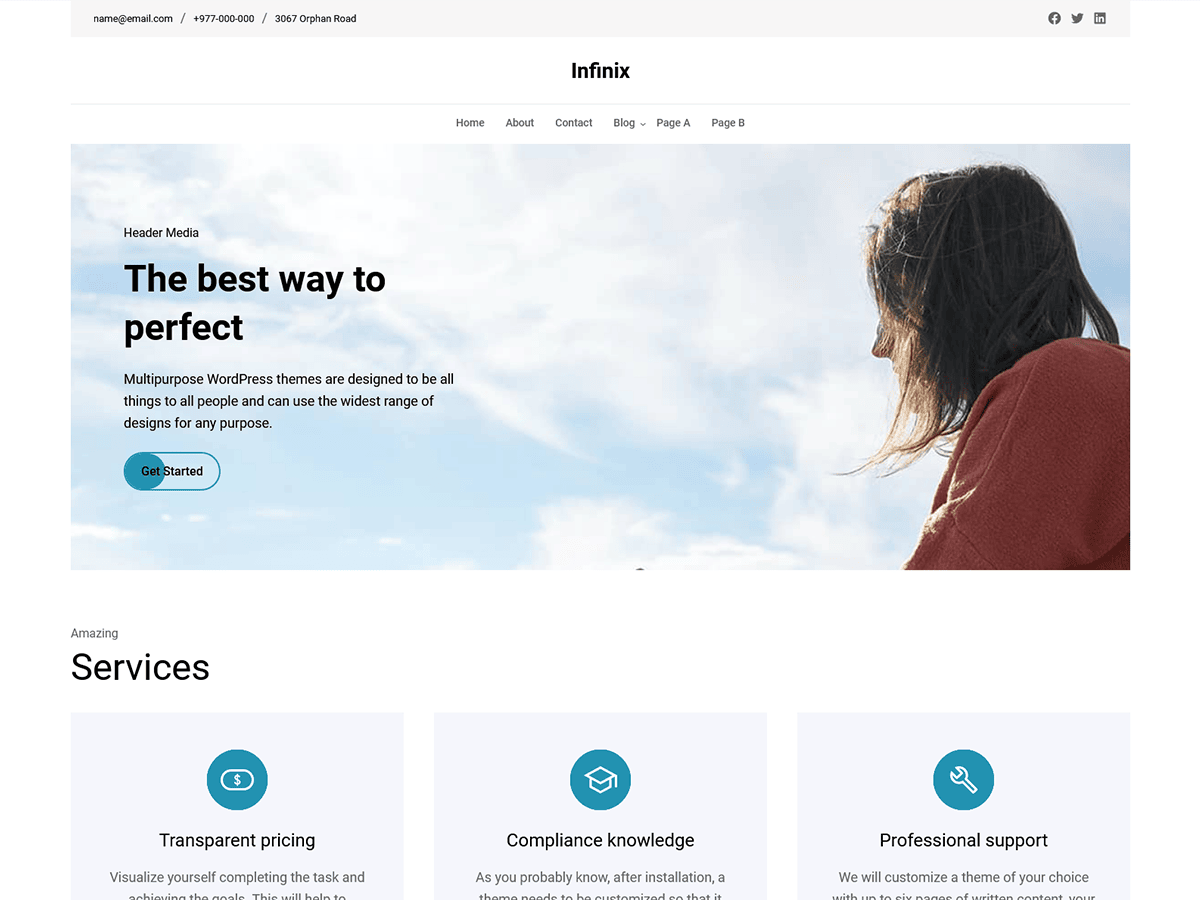
Illustric Infinix
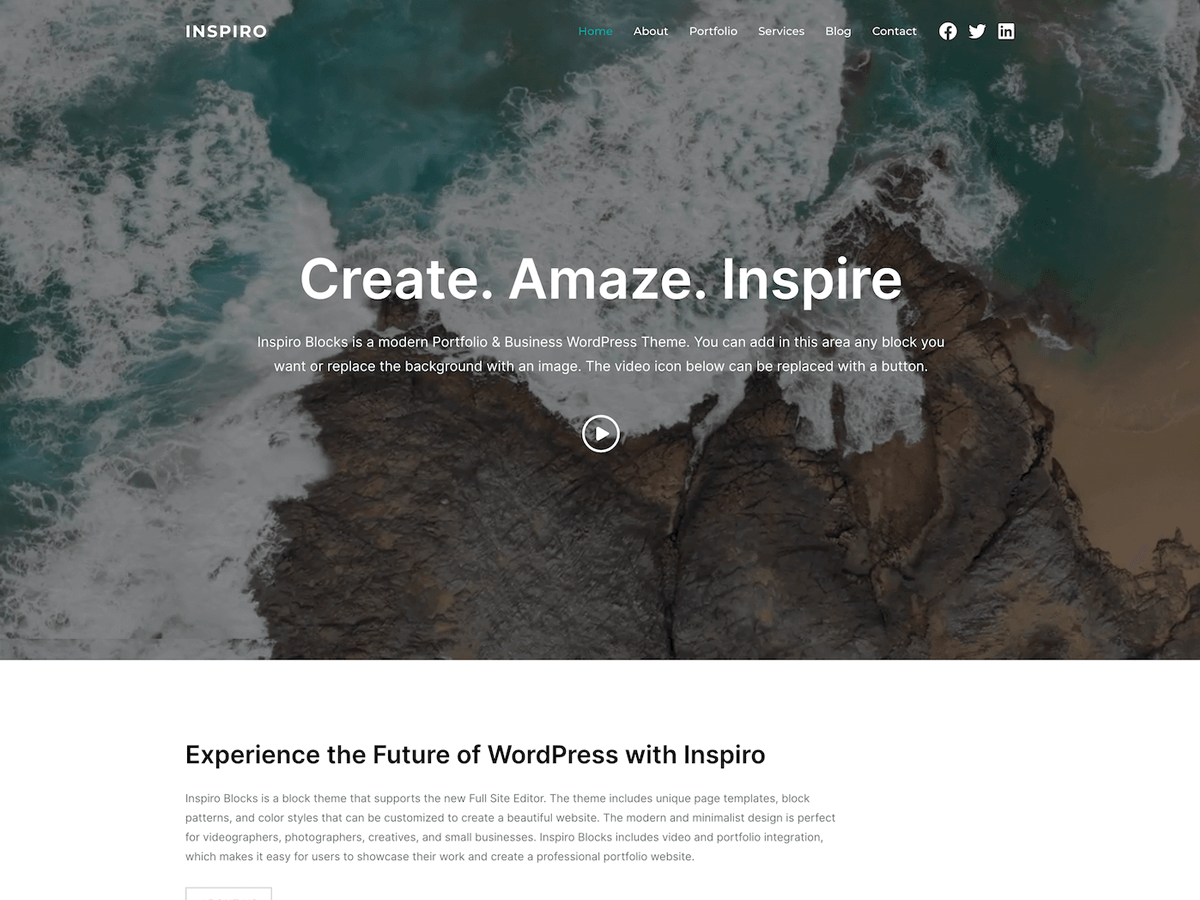
Infinix Inspiro Blocks
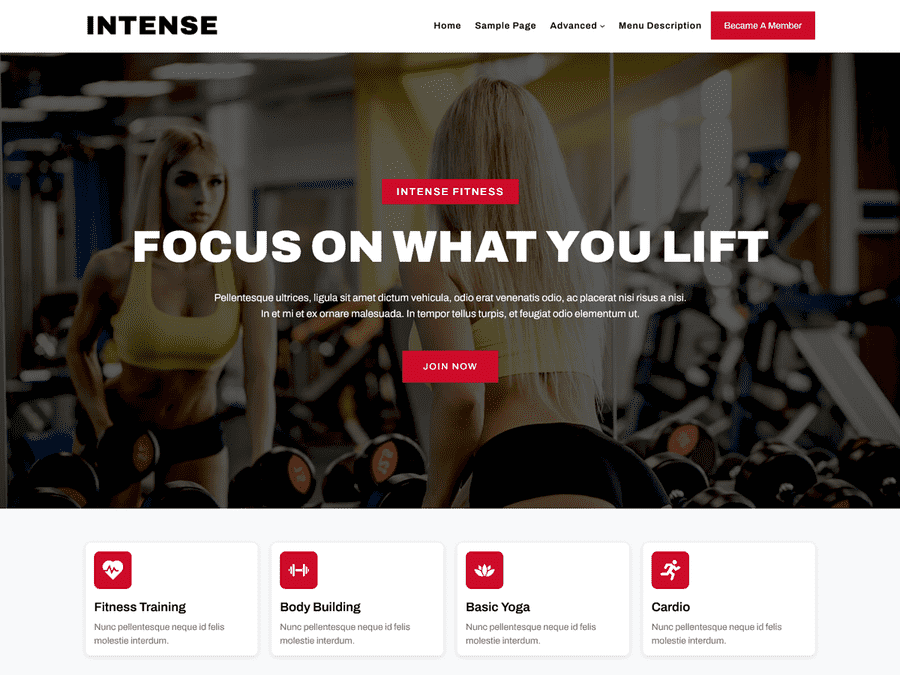
Inspiro Blocks Intense
Intense Jace
Jace Jadro
Jadro Jaxon
Jaxon Kaneshon
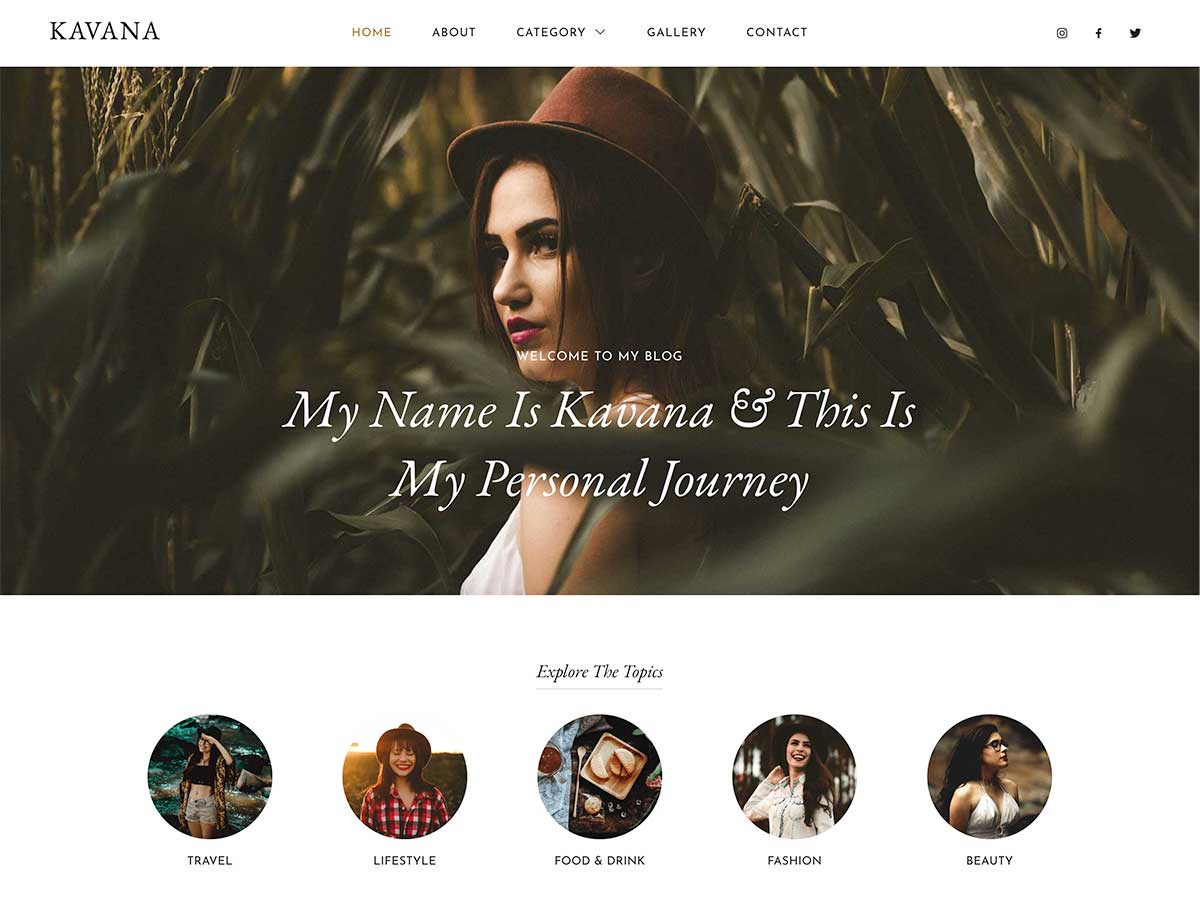
Kaneshon Kavana
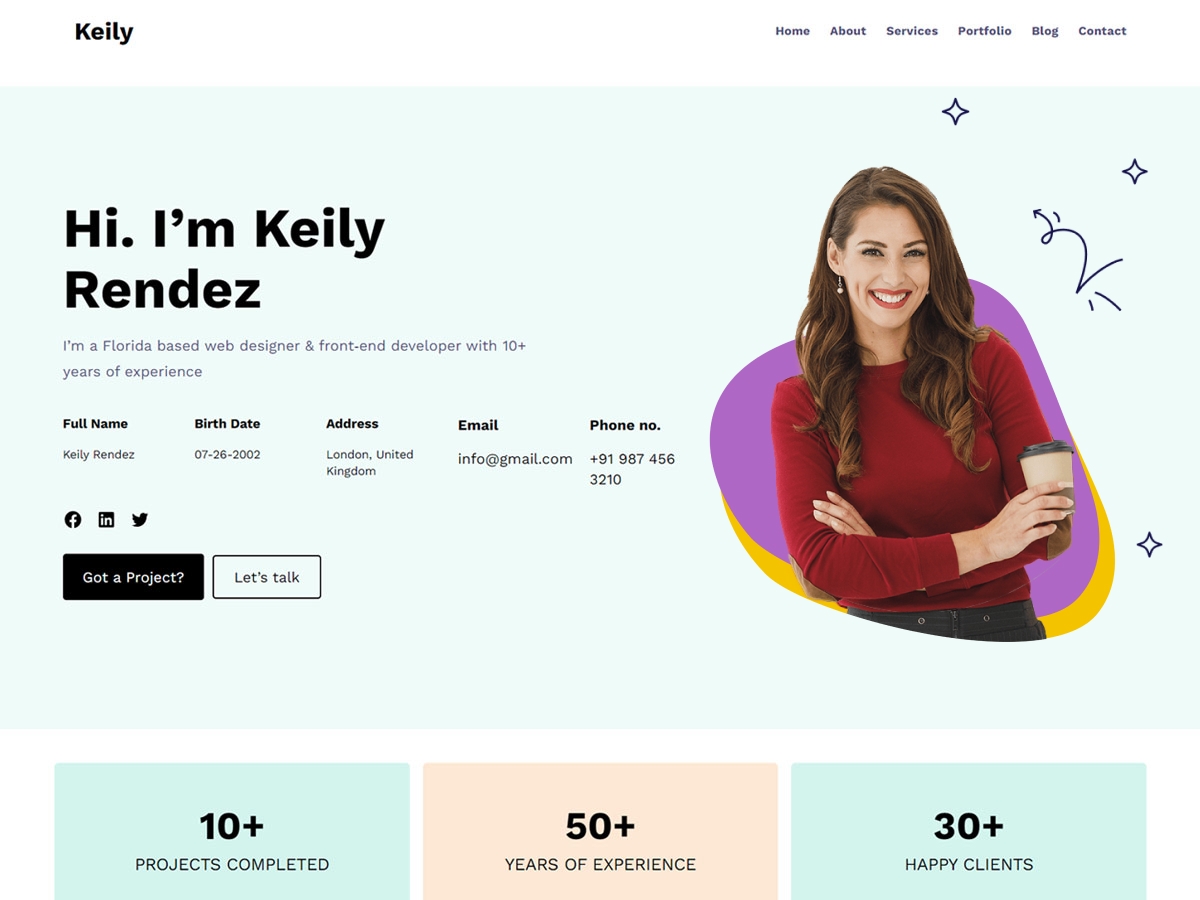
Kavana Keily
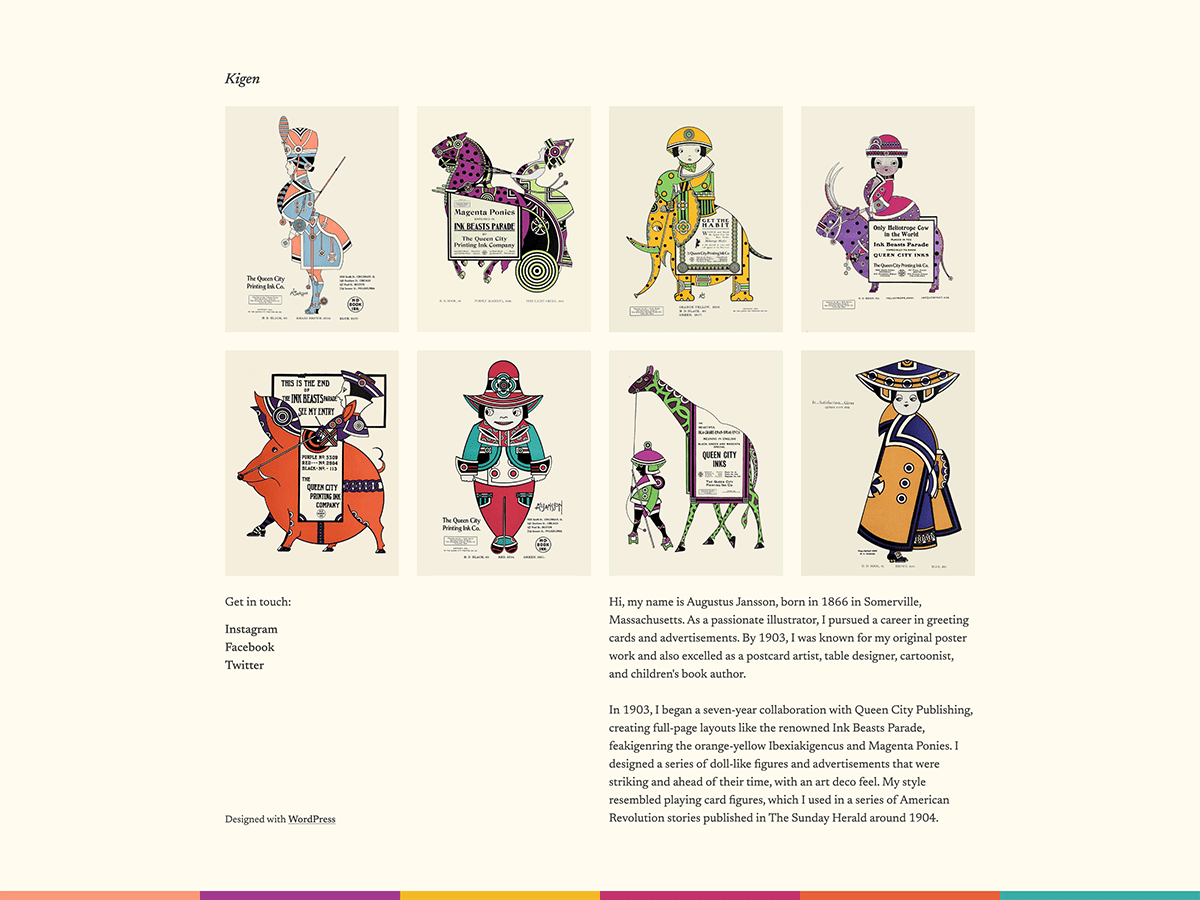
Keily Kigen
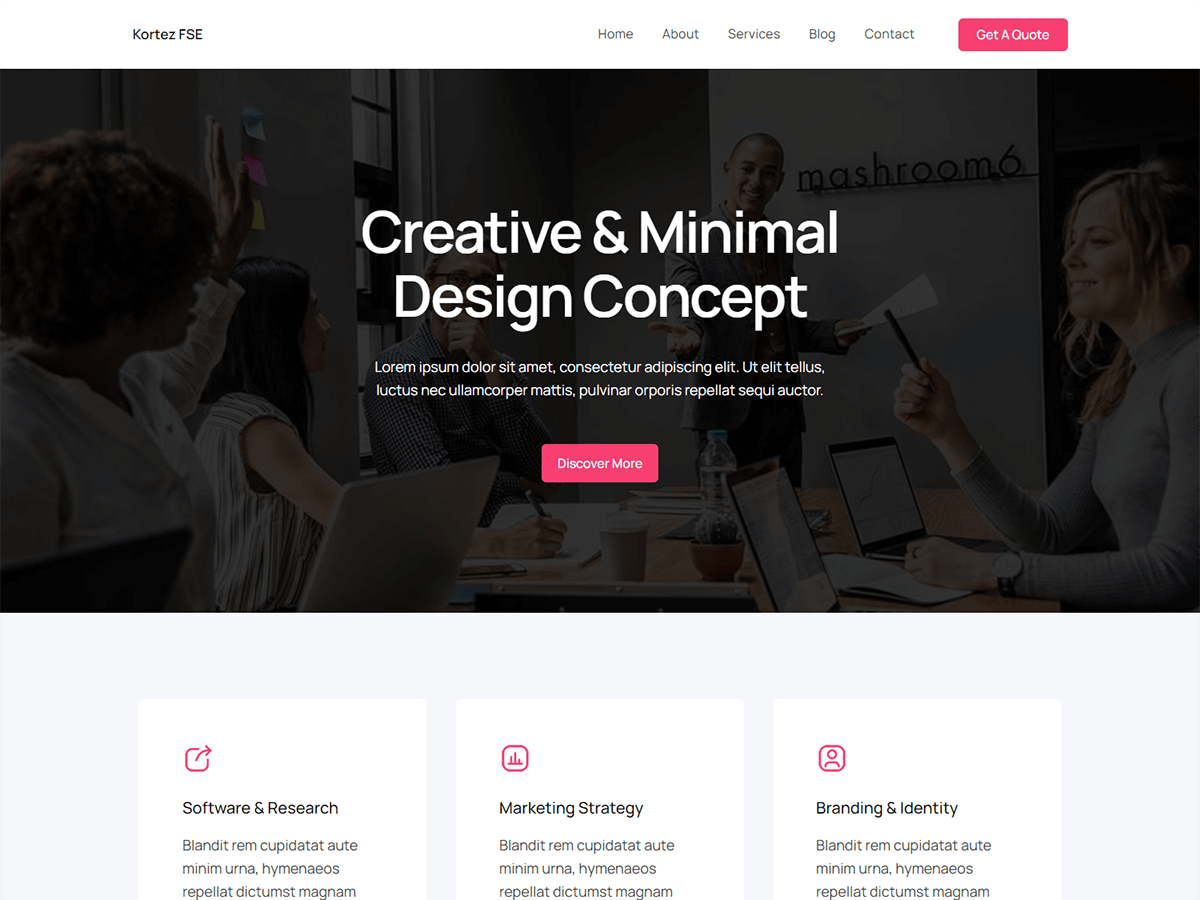
Kigen Kortez FSE
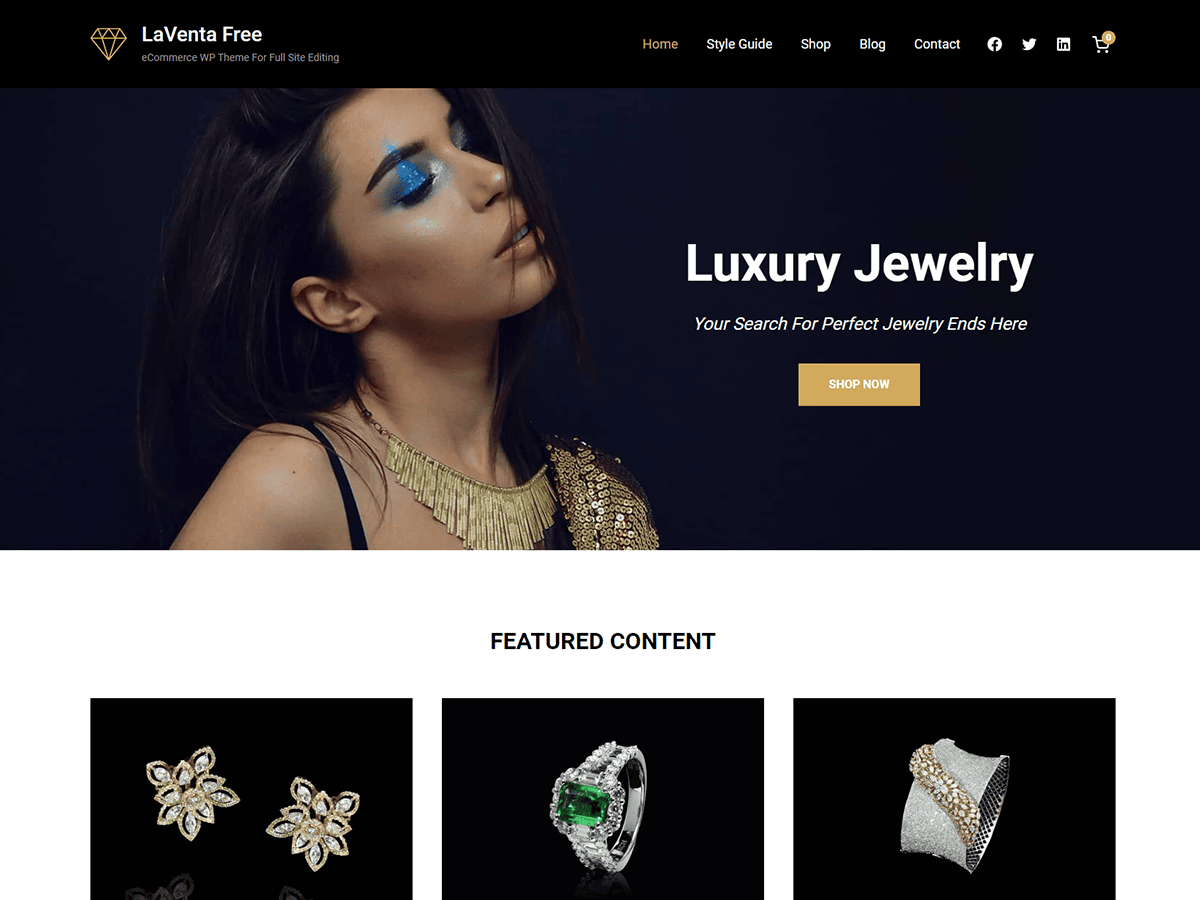
Kortez FSE LaVenta
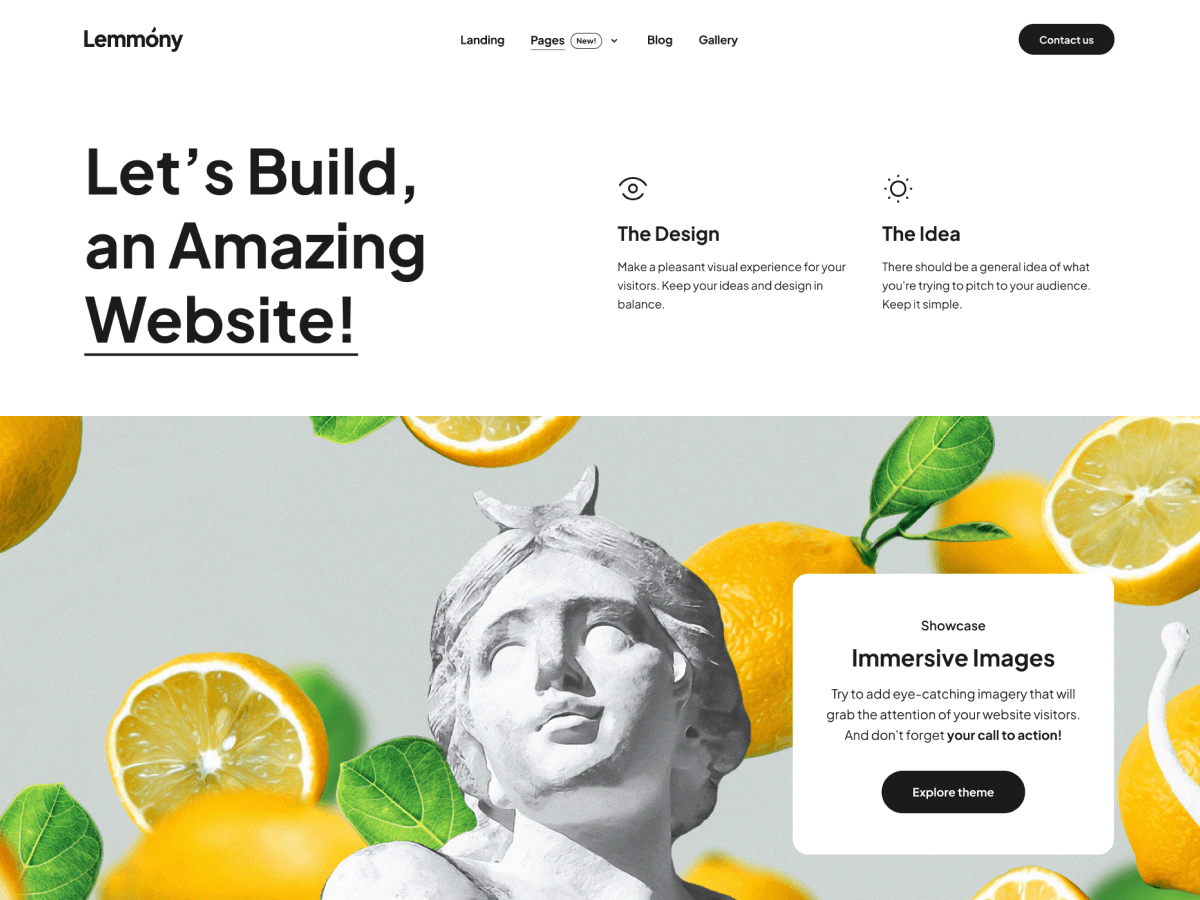
LaVenta Lemmony
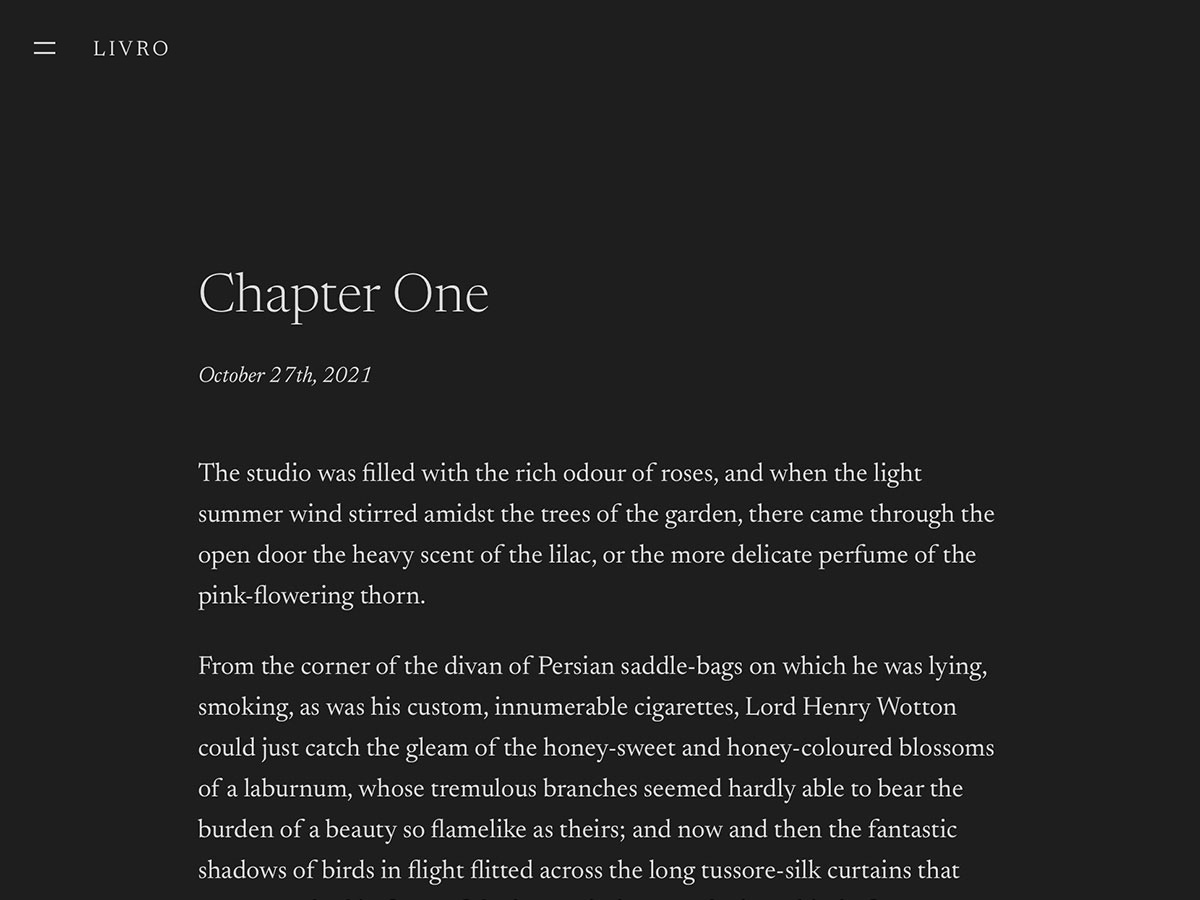
Lemmony Livro
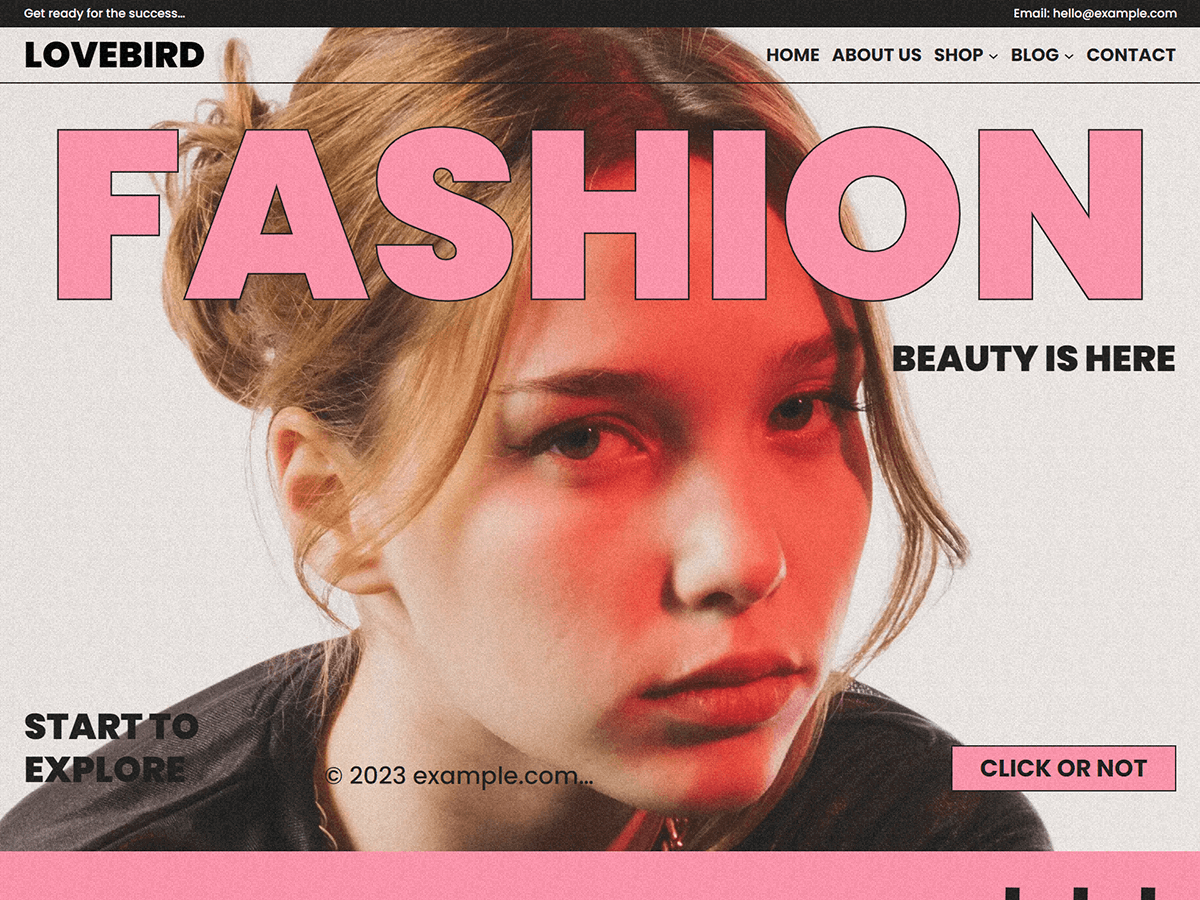
Livro Lovebird
Lovebird Malavi
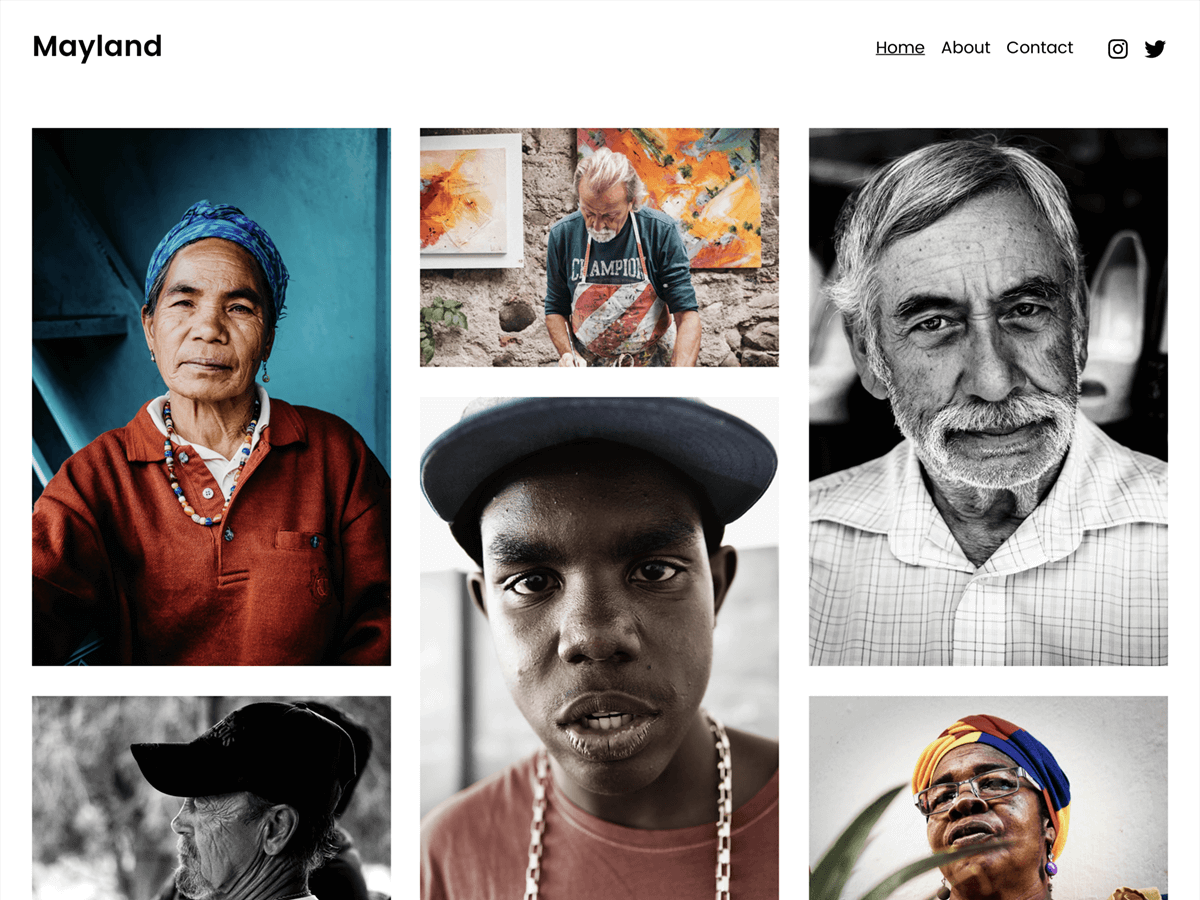
Malavi Mayland (Blocks)
Mayland (Blocks) mcms Lite
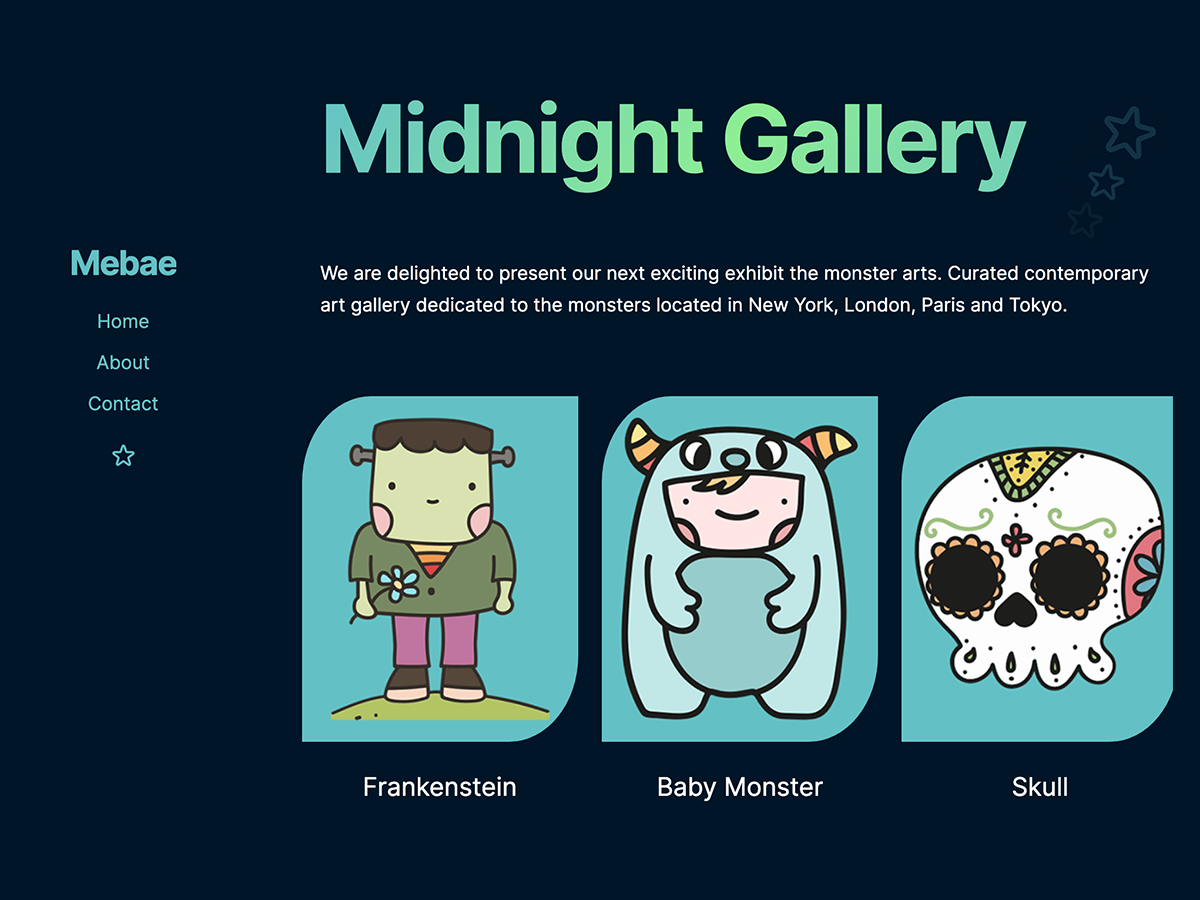
mcms Lite Mebae
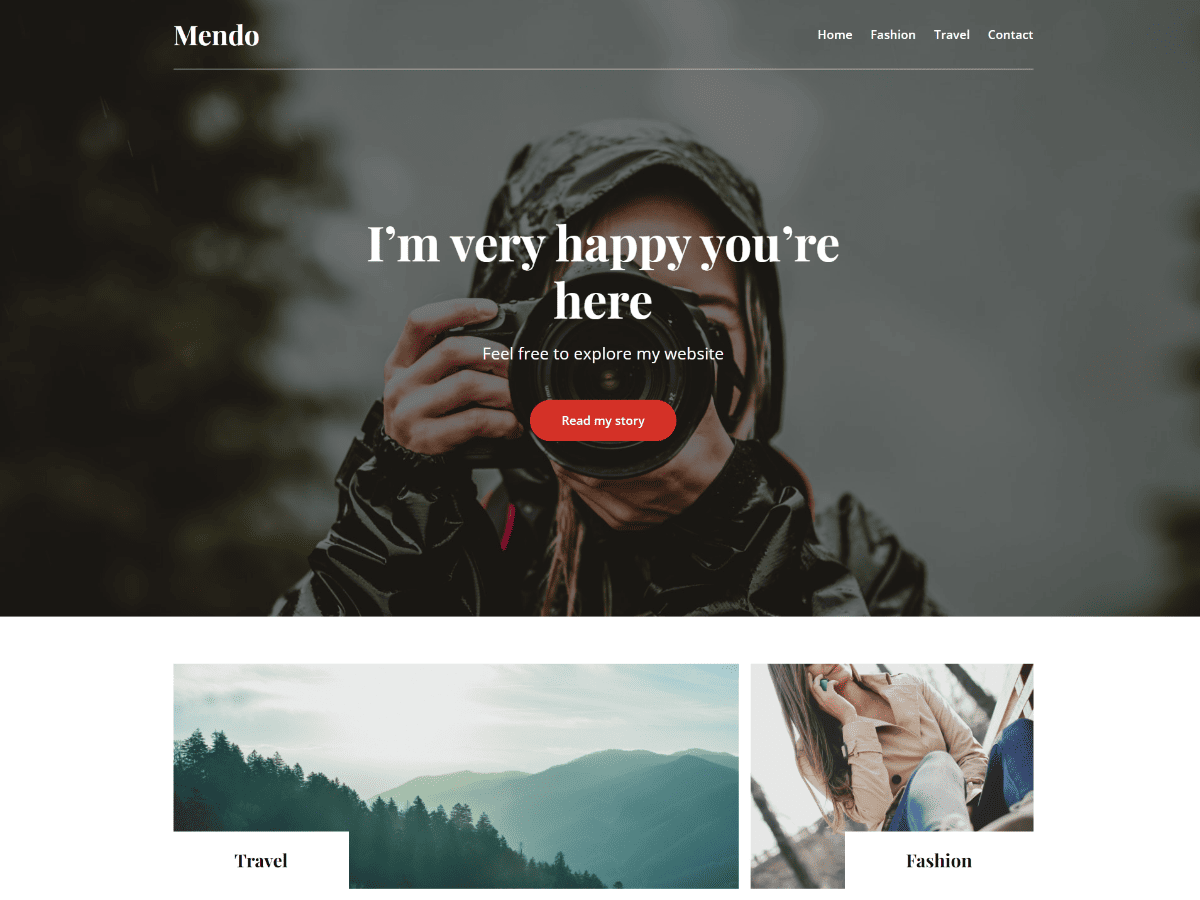
Mebae Mendo
Mendo Miniblock OOAK
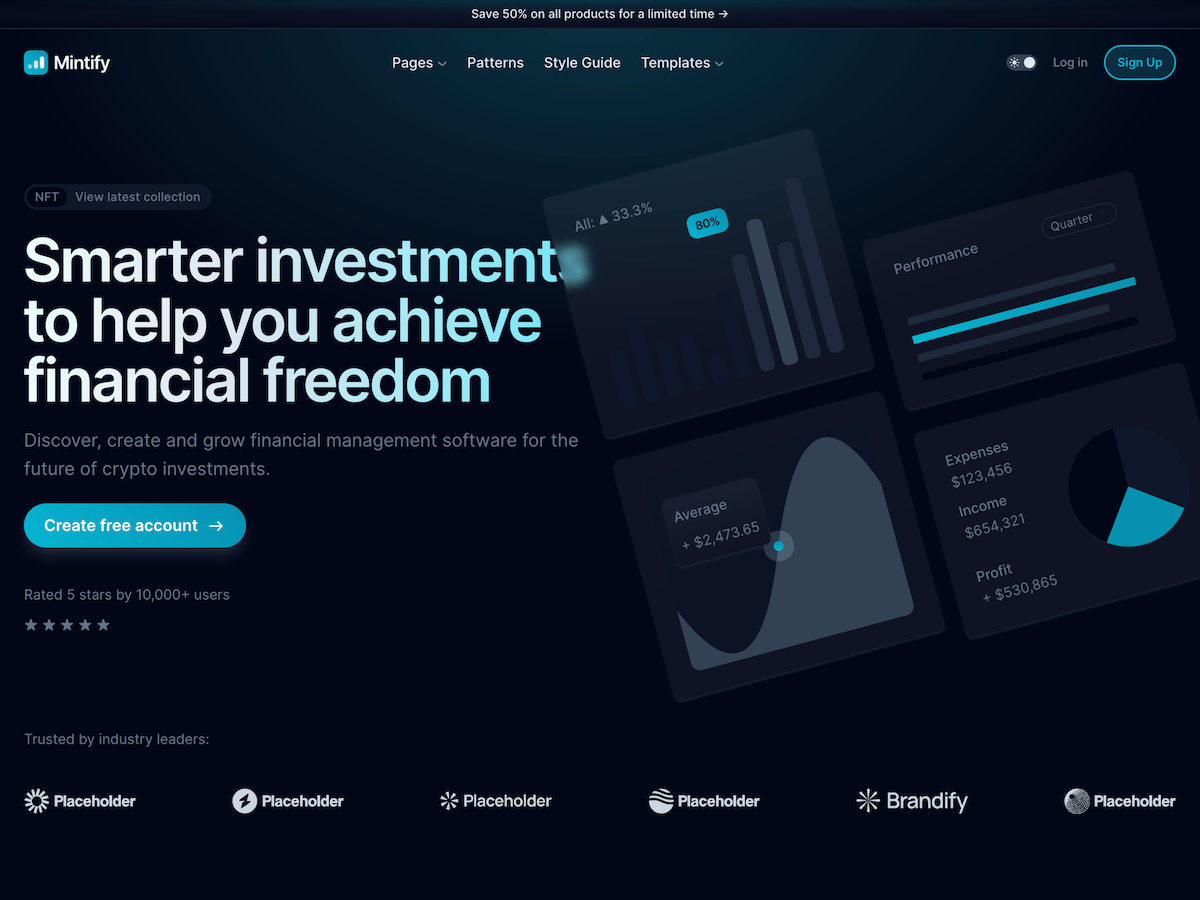
Miniblock OOAK Mintify
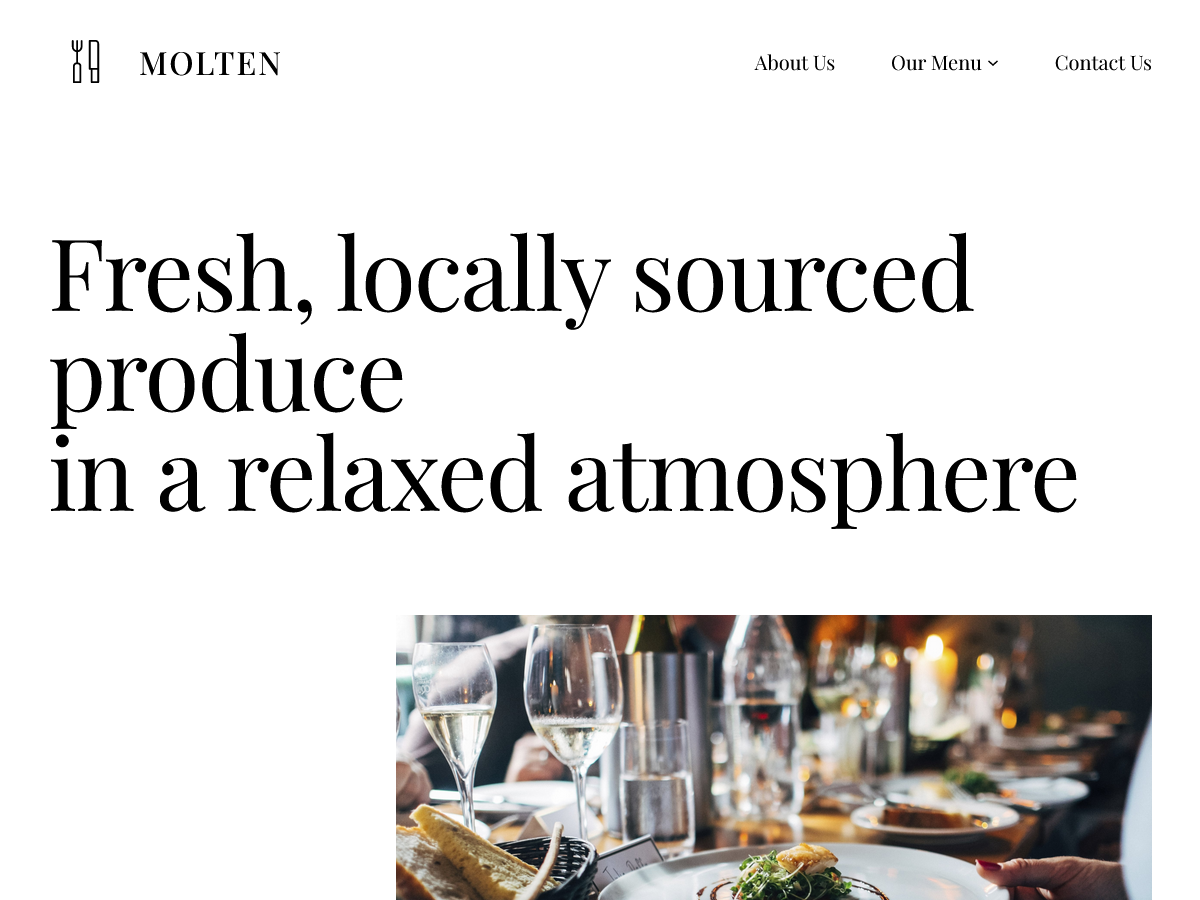
Mintify Molten
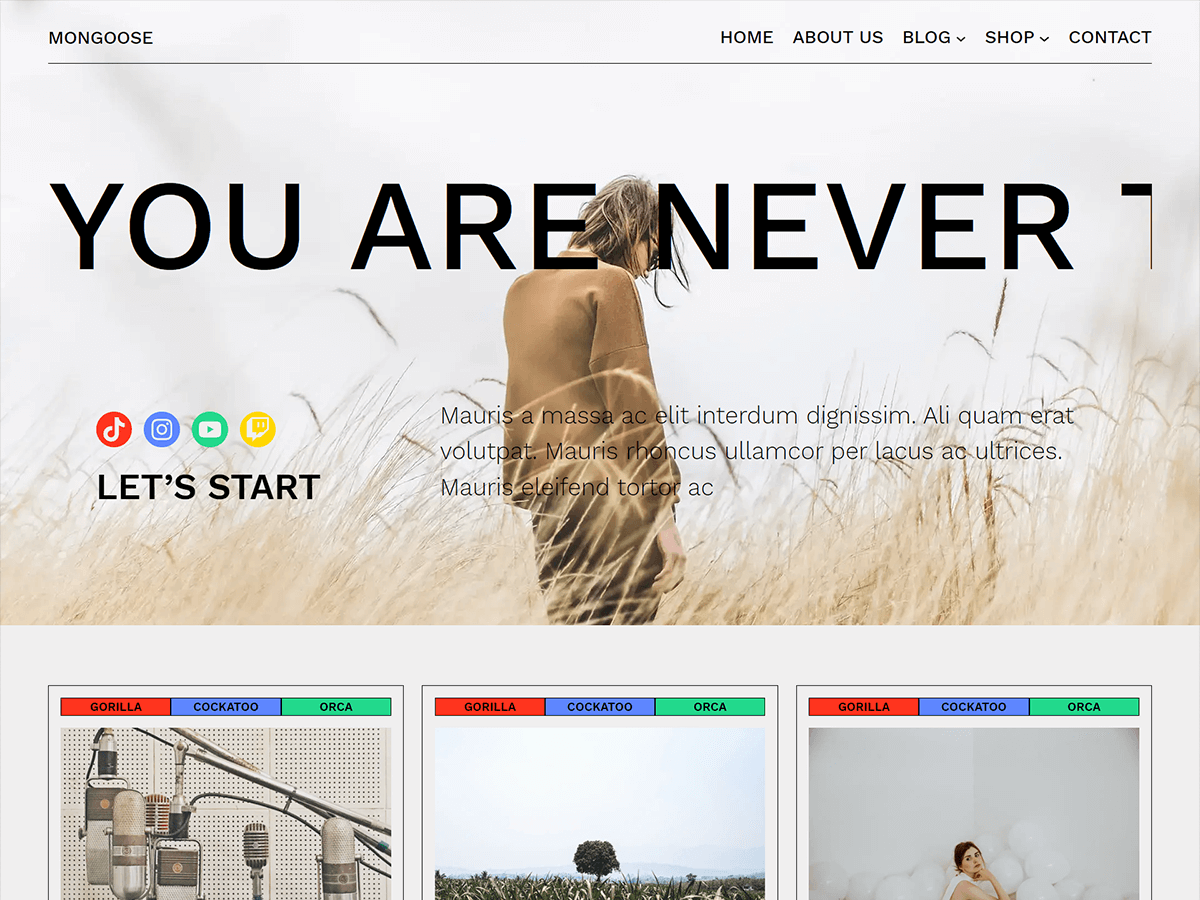
Molten Mongoose
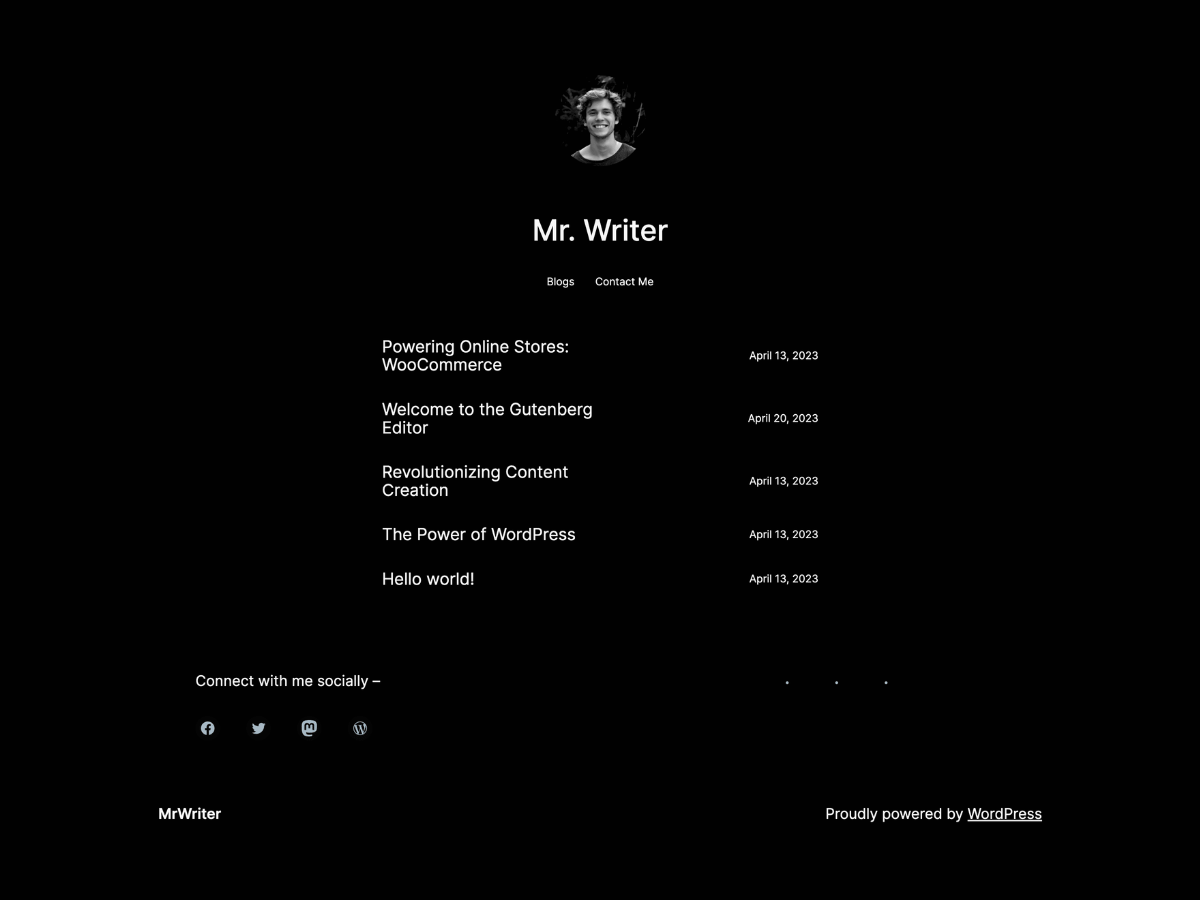
Mongoose MrWriter
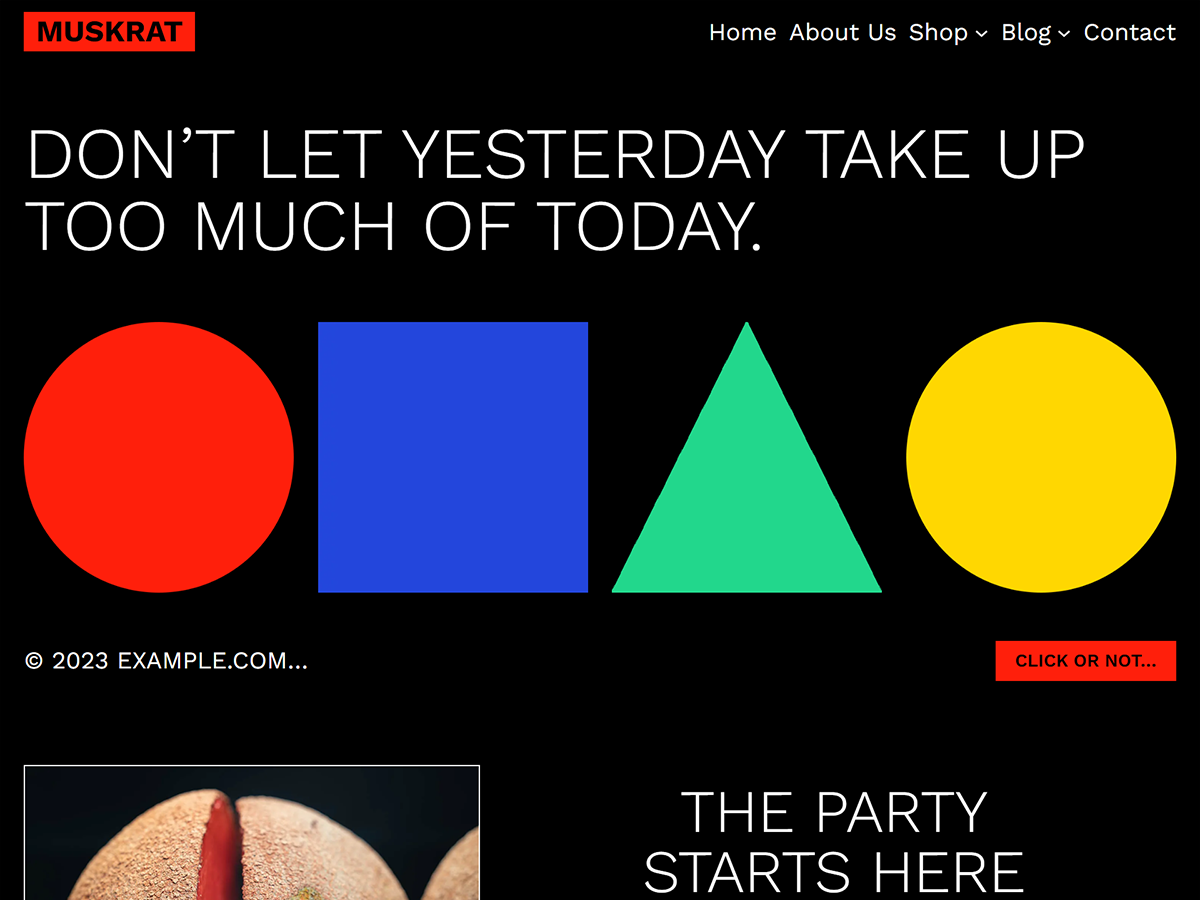
MrWriter Muskrat
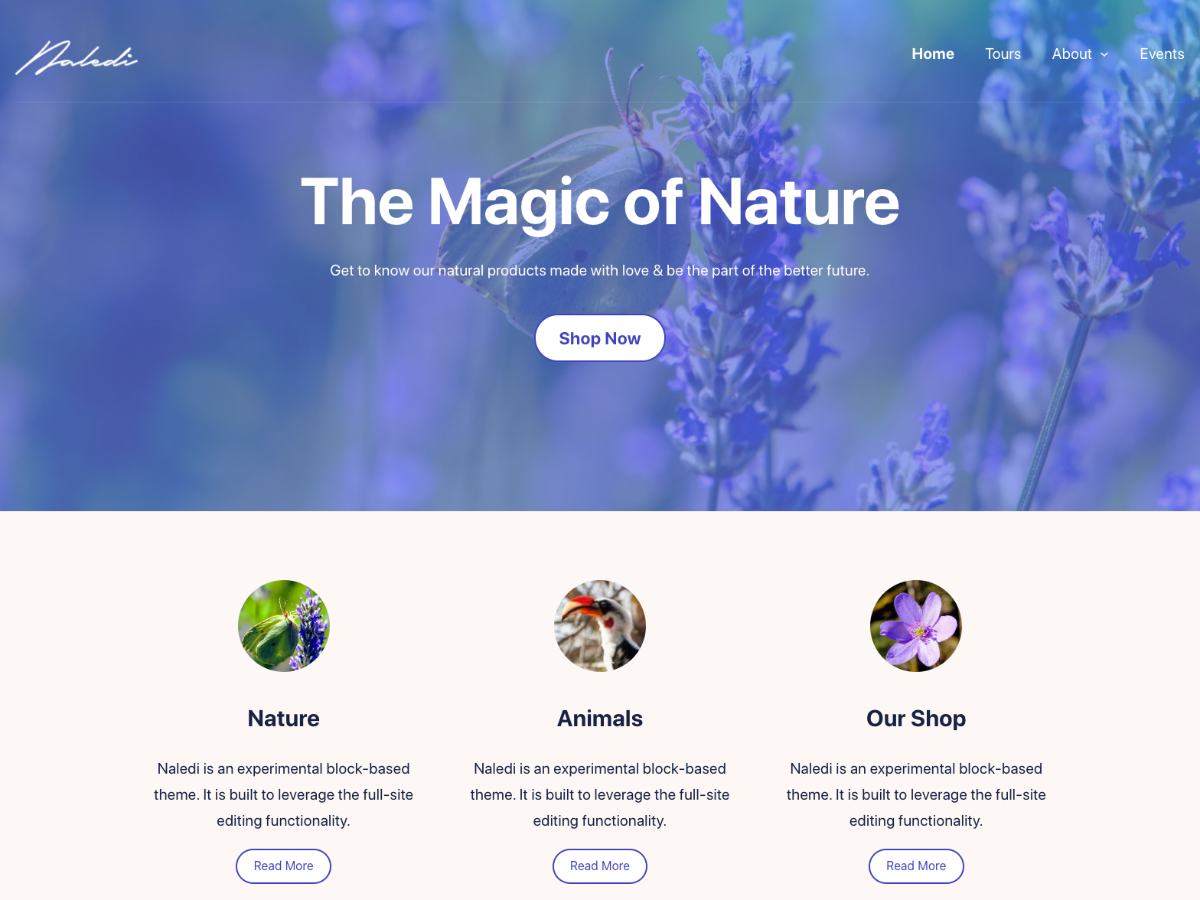
Muskrat Naledi
Naledi Nettiz
Nettiz Niya
Niya Nominal Block
Nominal Block Oaknut
Oaknut Octane
Octane Ollie
Ollie Optimismo
Optimismo Oscura
Oscura Pacer
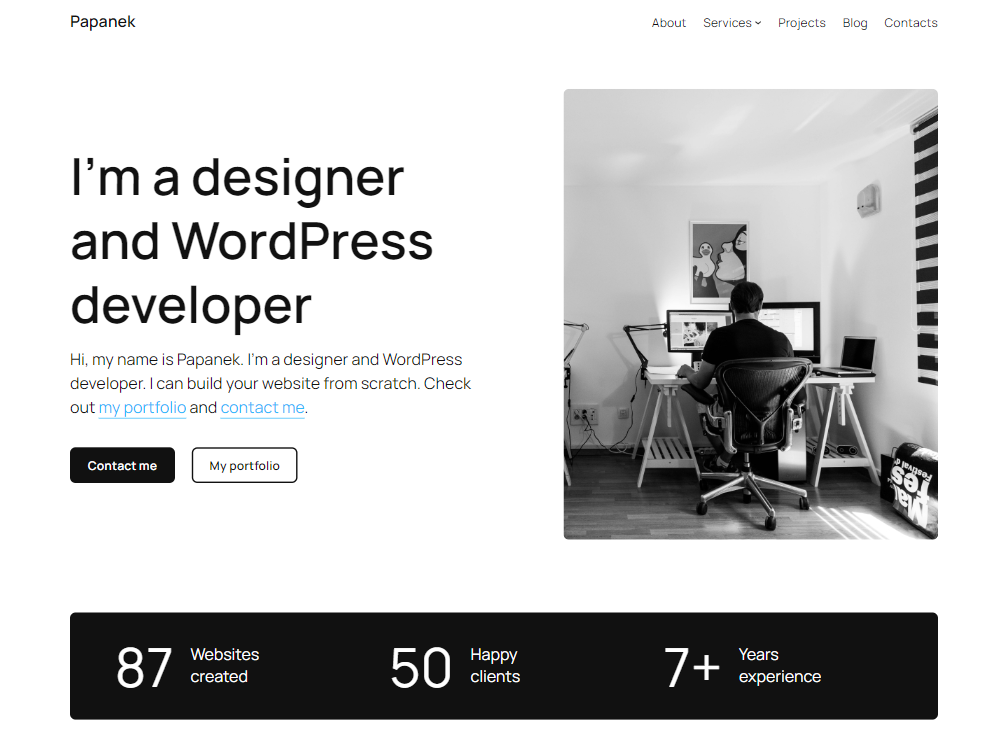
Pacer Papanek
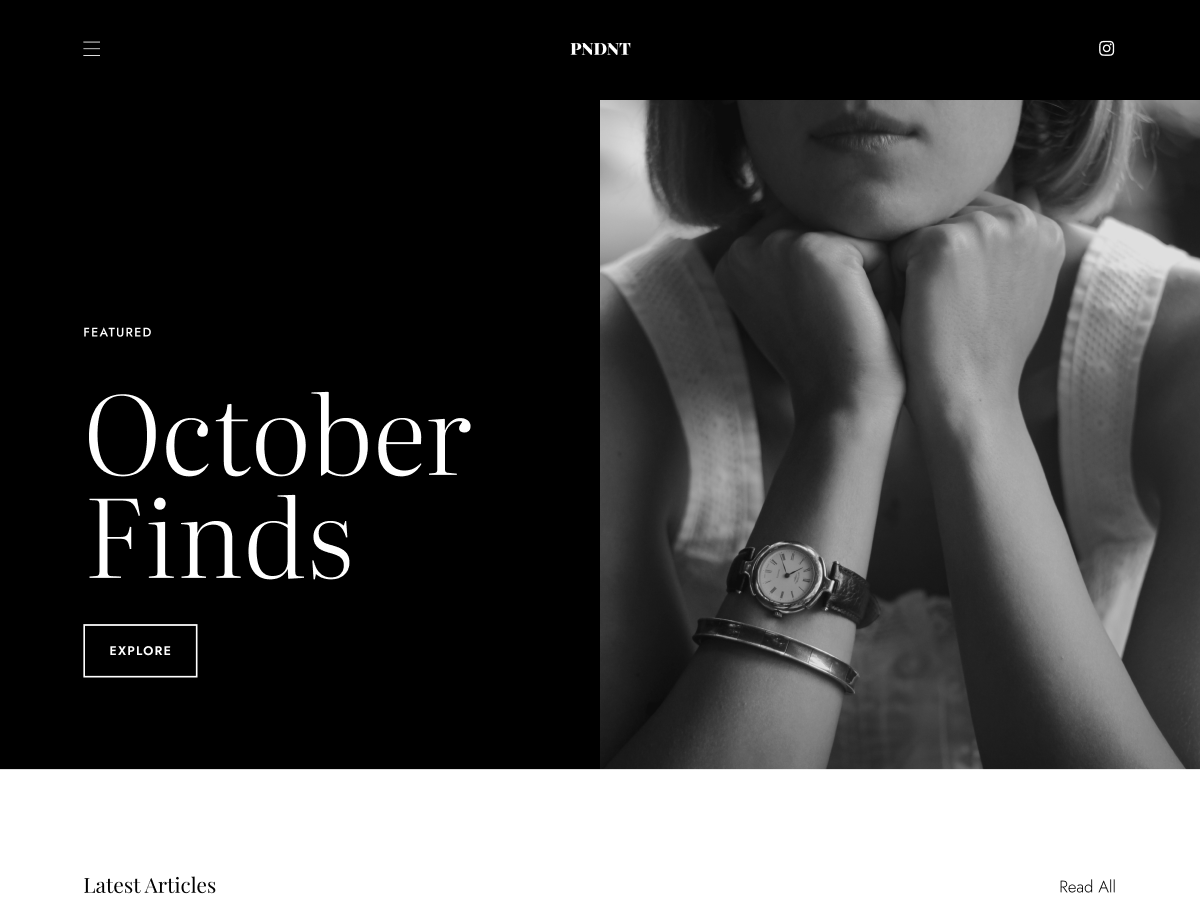
Papanek Pendant
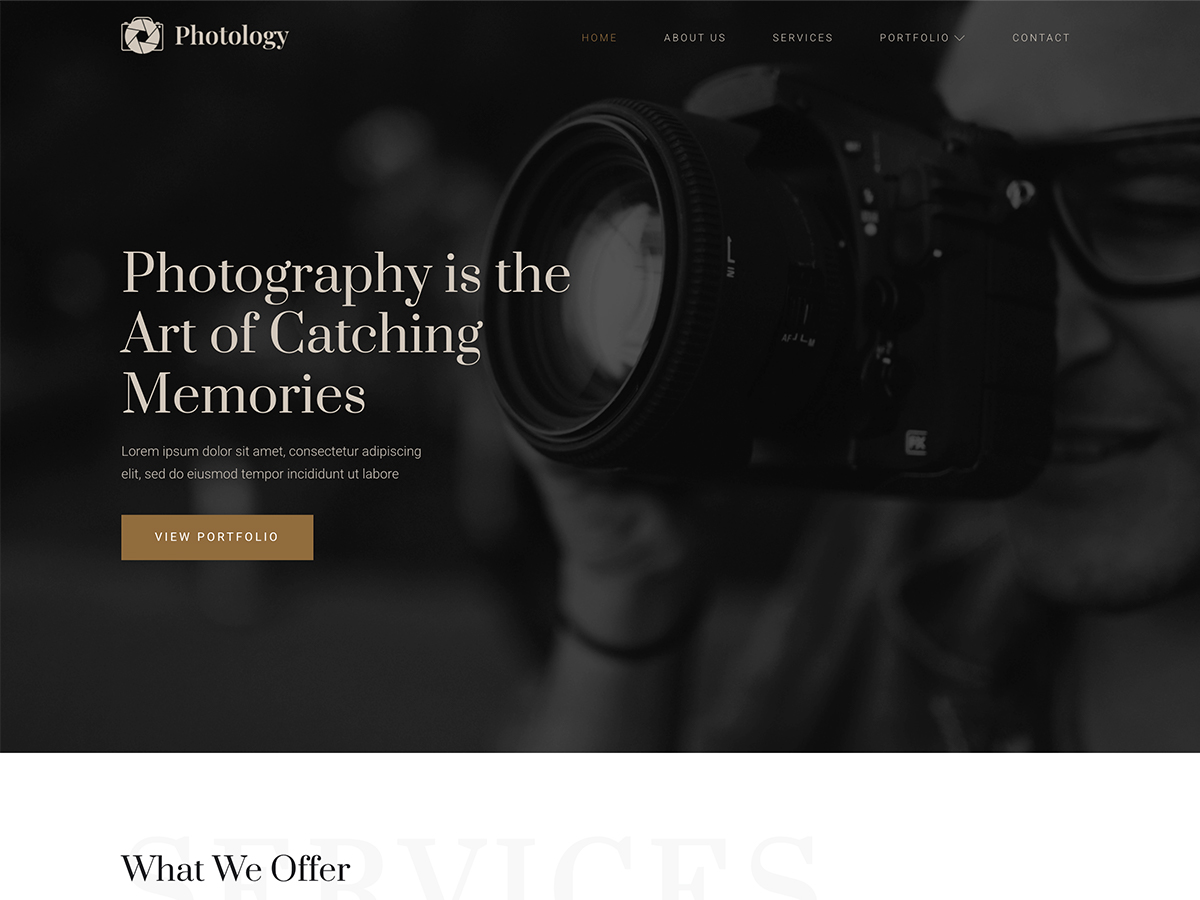
Pendant Photology
Photology Poe
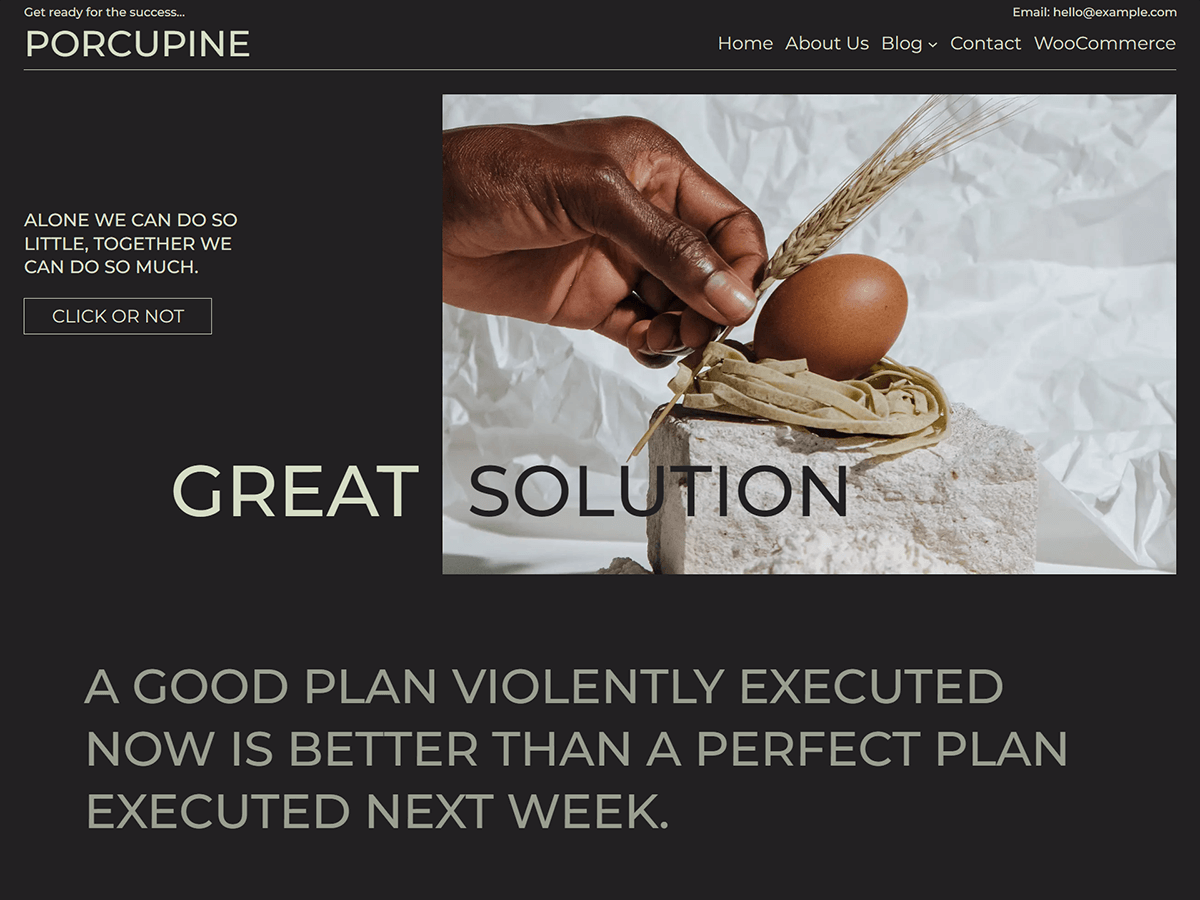
Poe Porcupine
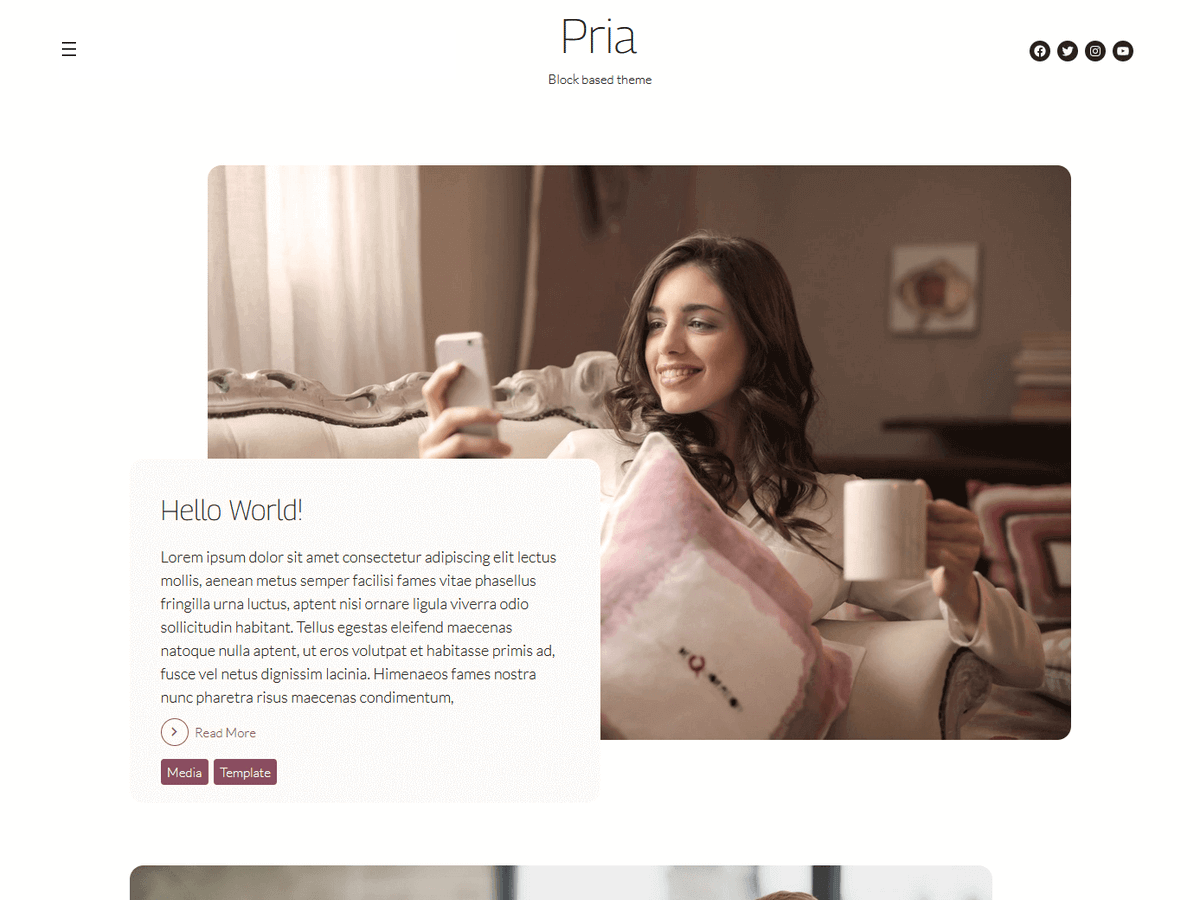
Porcupine Pria
Pria Q
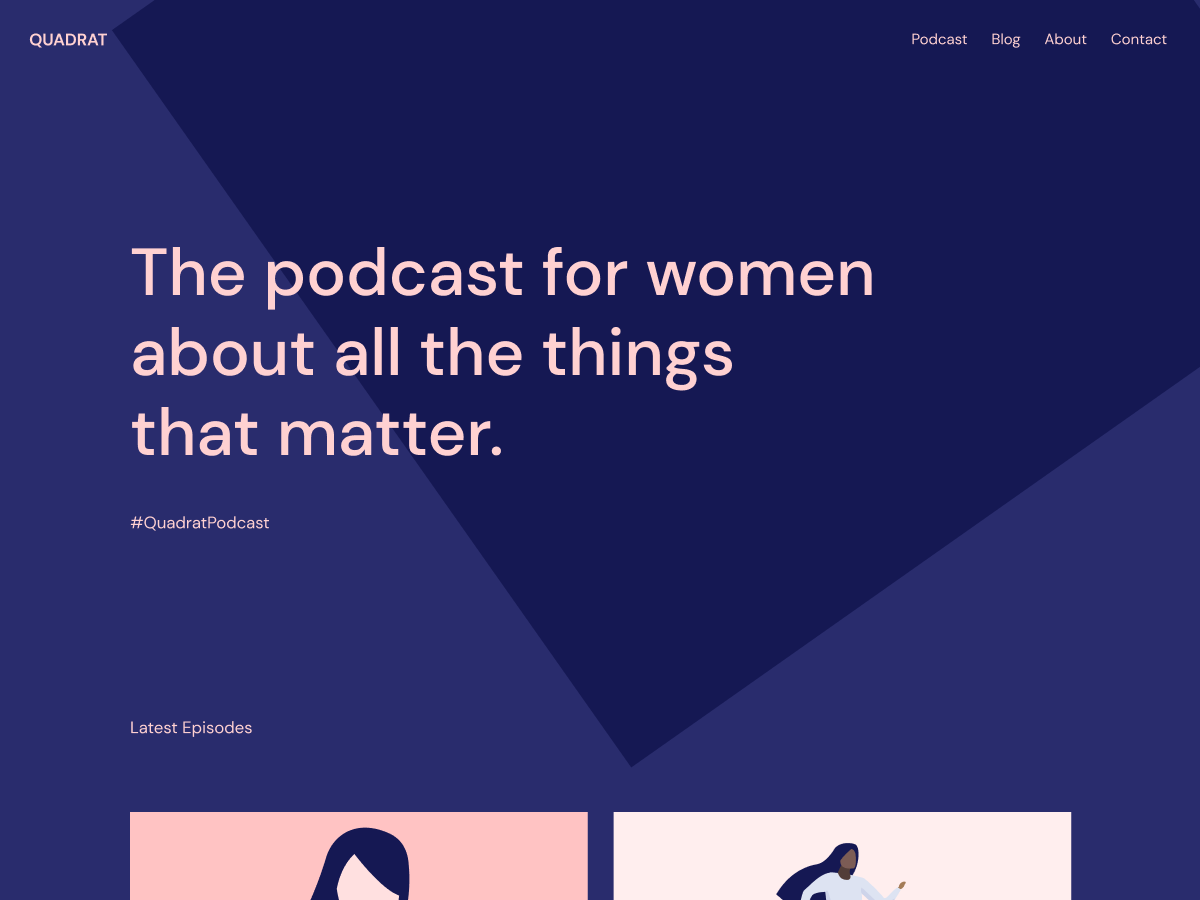
Q Quadrat
Quadrat Raft
Raft Remote
Remote Rhythmic
Rhythmic Rick
Rick Riverbank
Riverbank Sampler
Sampler Saryu
Saryu Scandinavia
Scandinavia Seahorse
Seahorse Seedlet (Blocks)
Seedlet (Blocks) Semplice Monospazio
Semplice Monospazio Serval
Serval Sicily
Sicily Skatepark
Skatepark Skunk
Skunk Spectra One
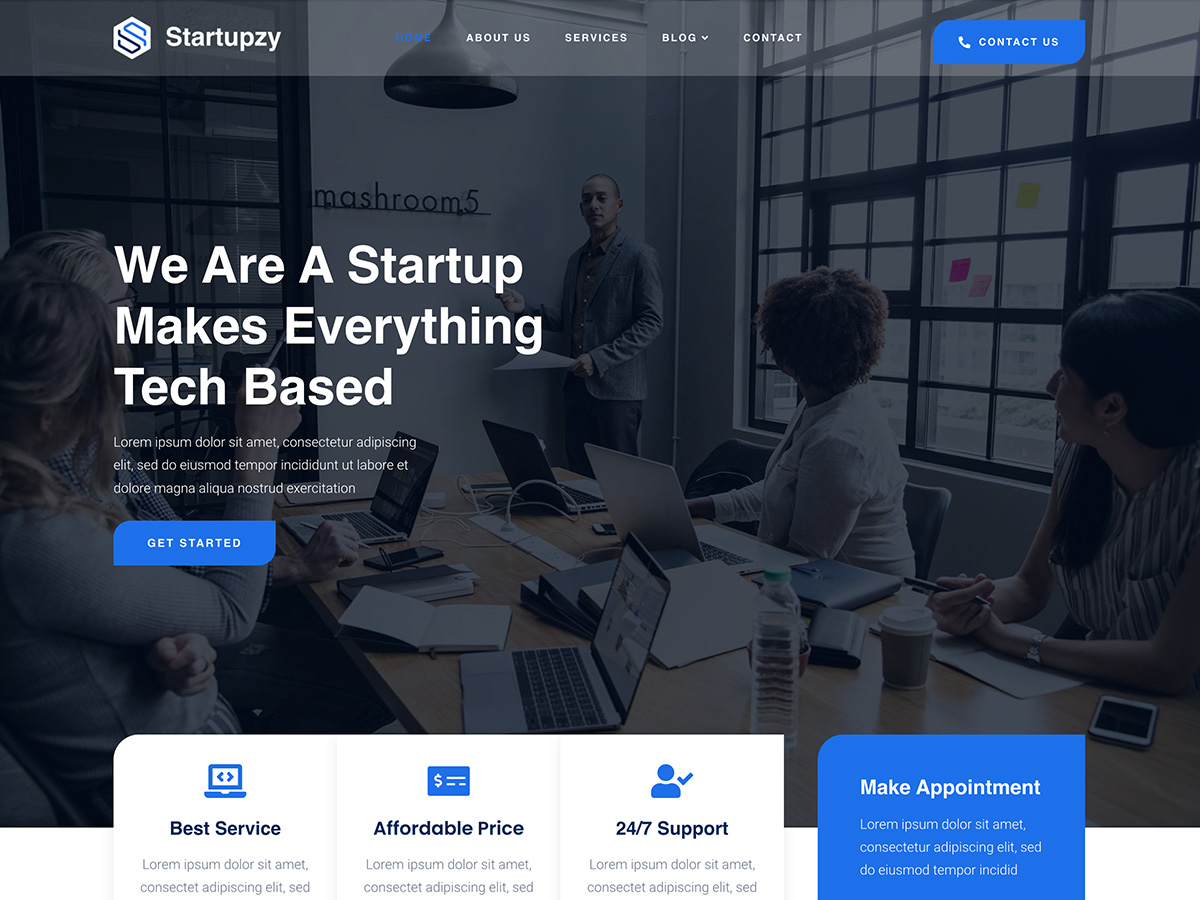
Spectra One Startupzy
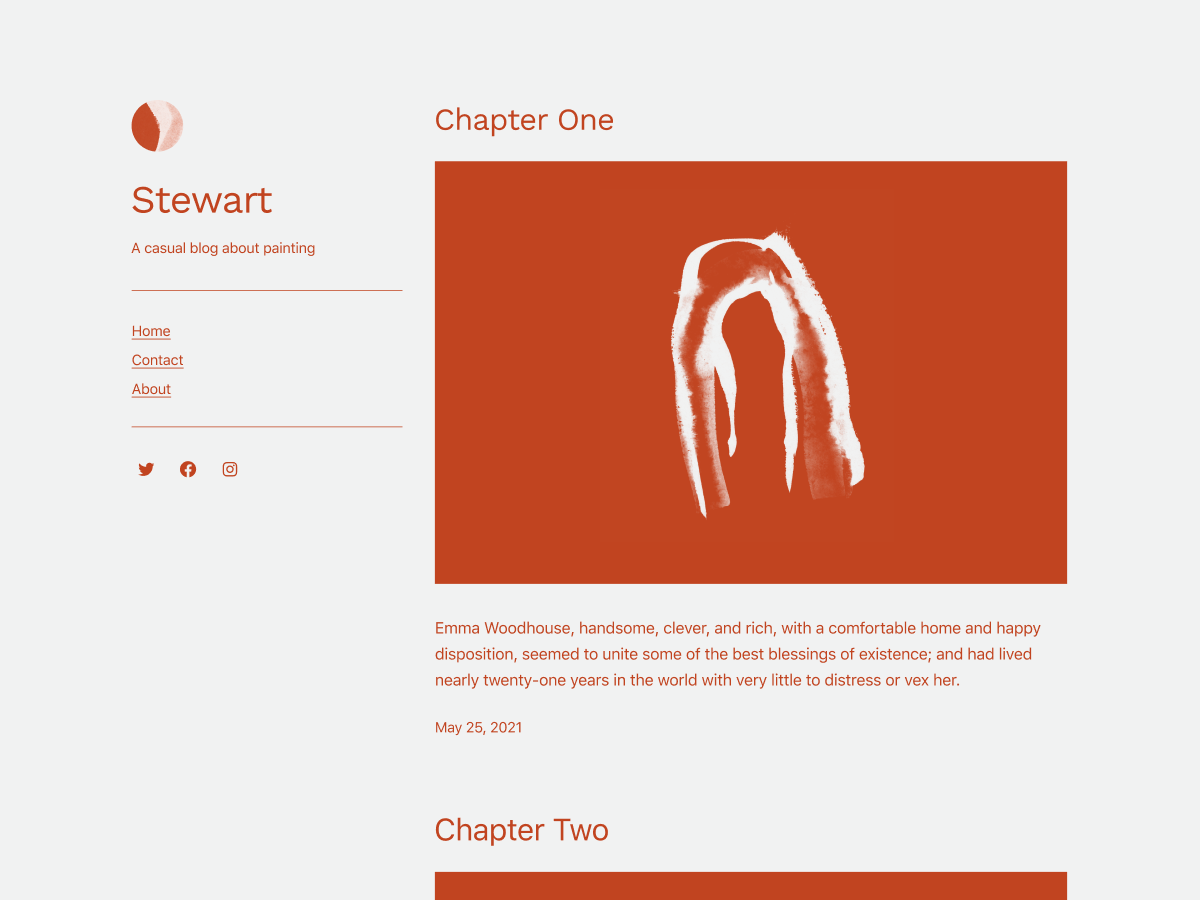
Startupzy Stewart
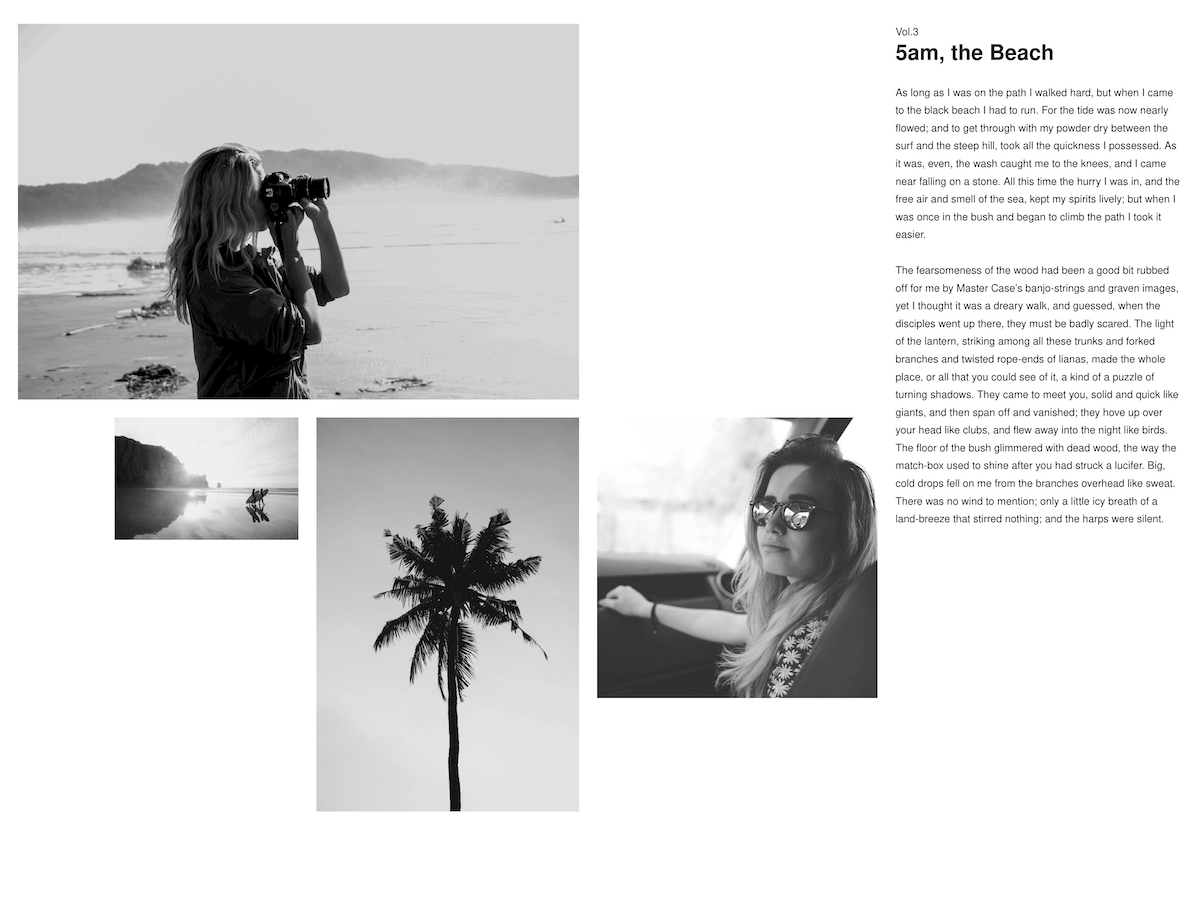
Stewart Storia
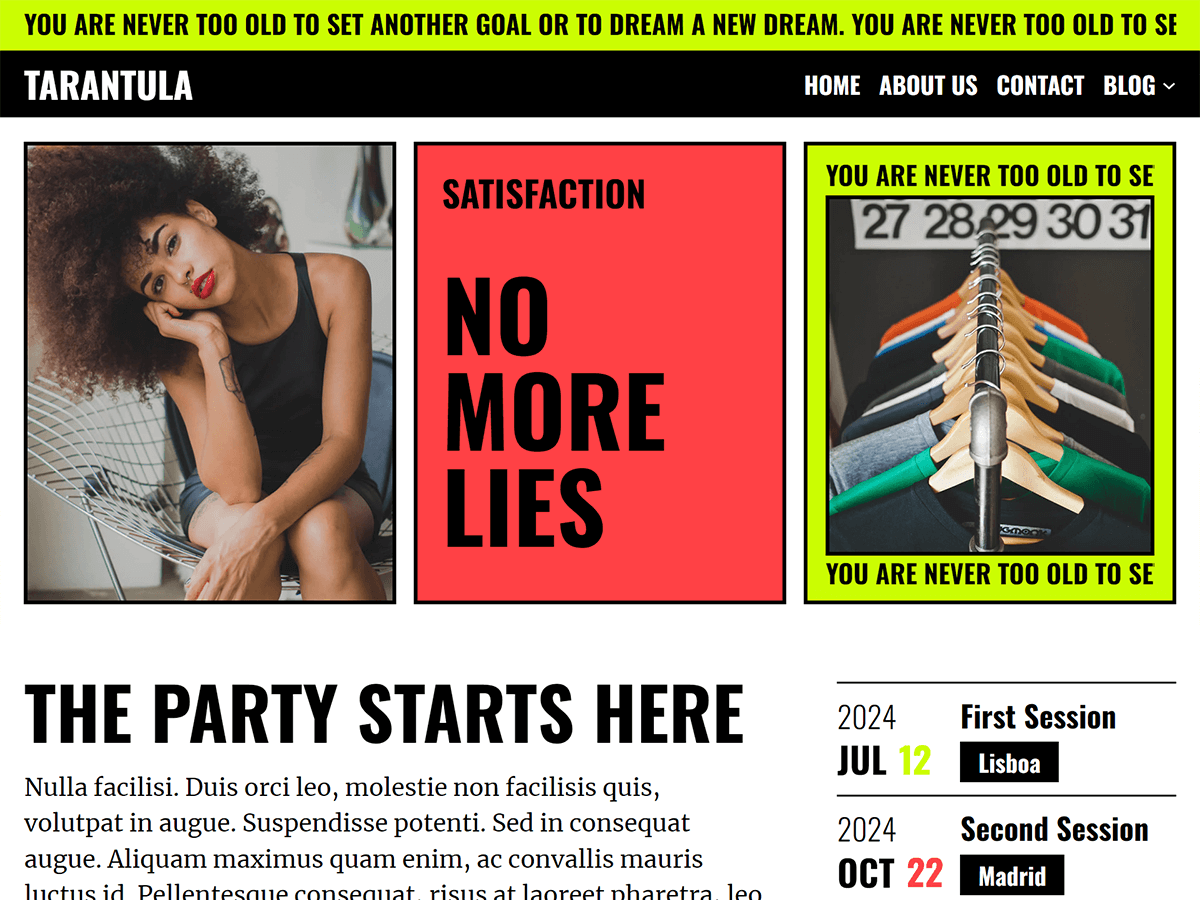
Storia Tarantula
Tarantula Tortoise
Tortoise Tove
Tove TT1 Blocks
TT1 Blocks Twenty Twenty-Four
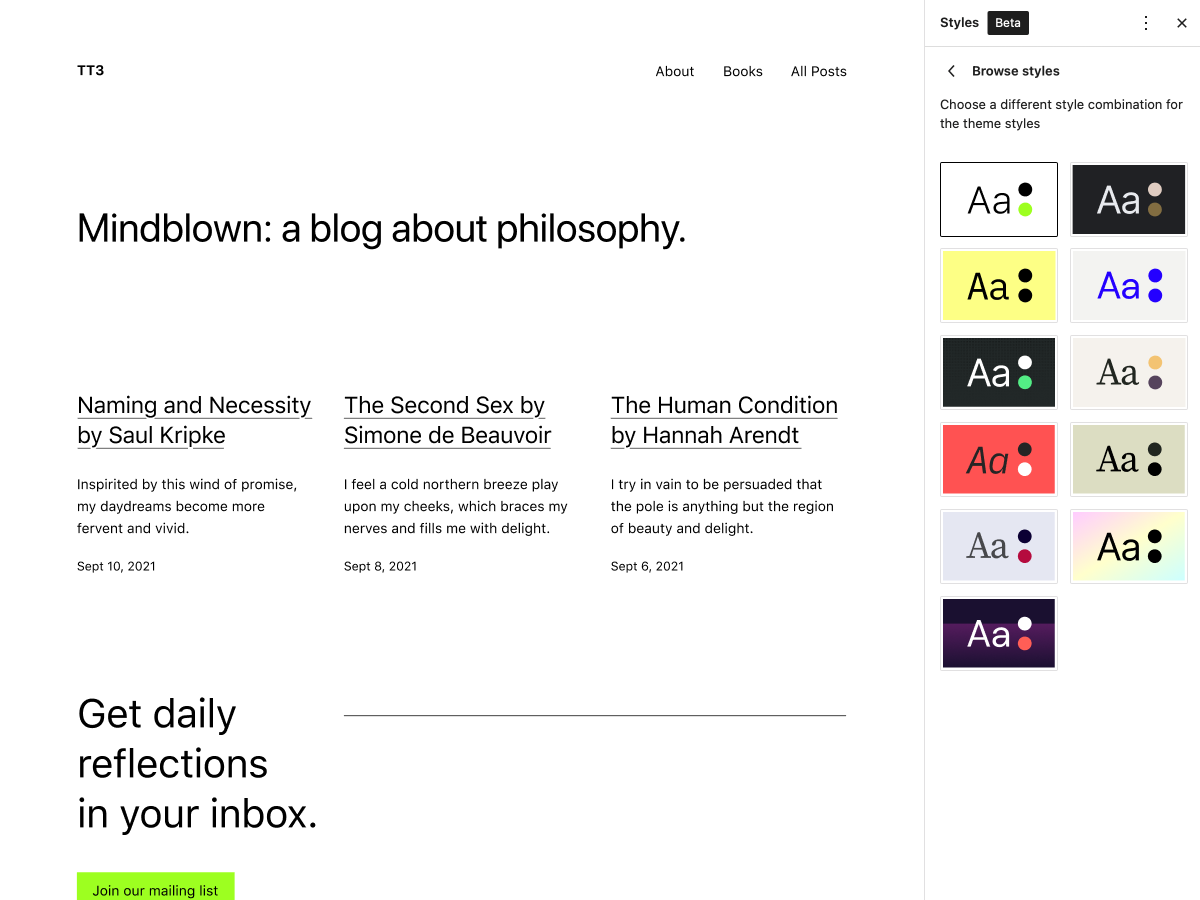
Twenty Twenty-Four Twenty Twenty-Three
Twenty Twenty-Three Twenty Twenty-Two
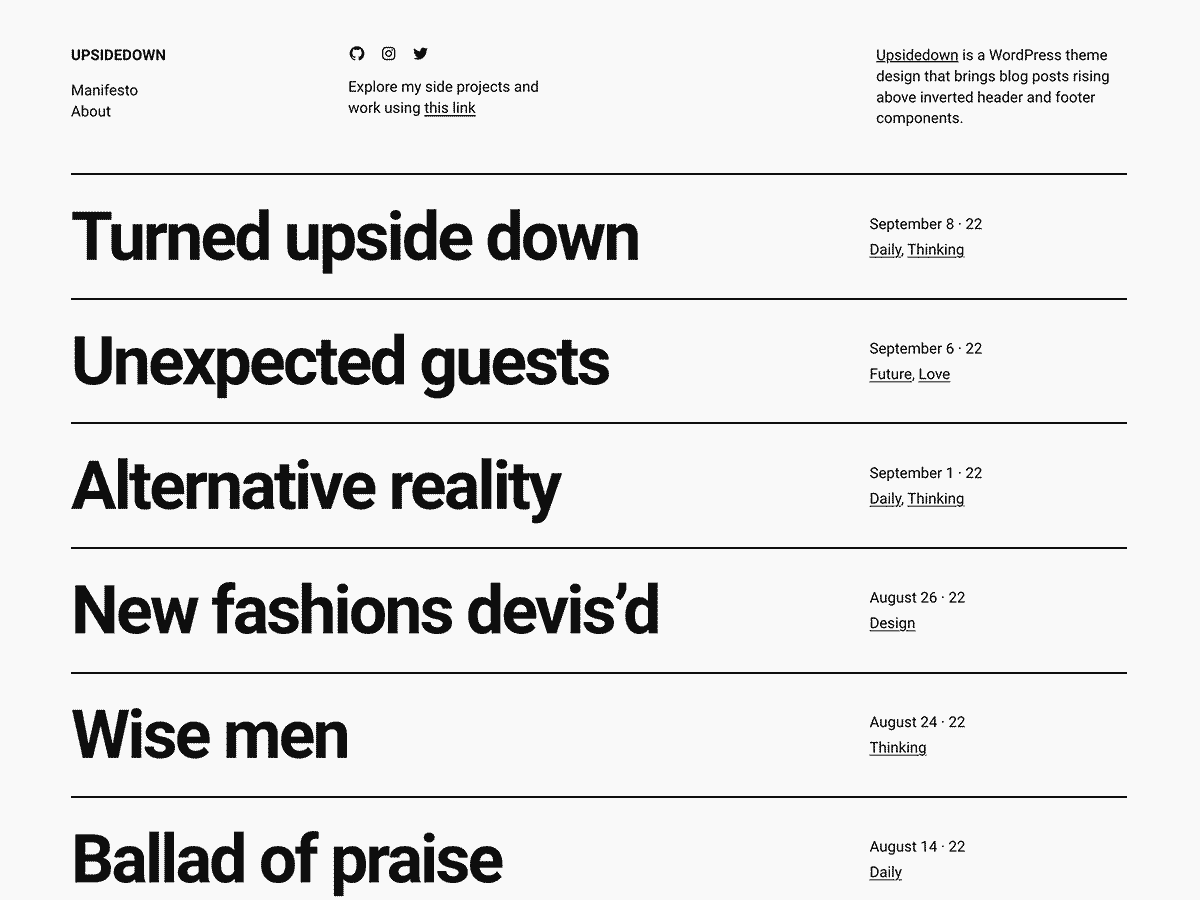
Twenty Twenty-Two Upsidedown
Upsidedown Variations
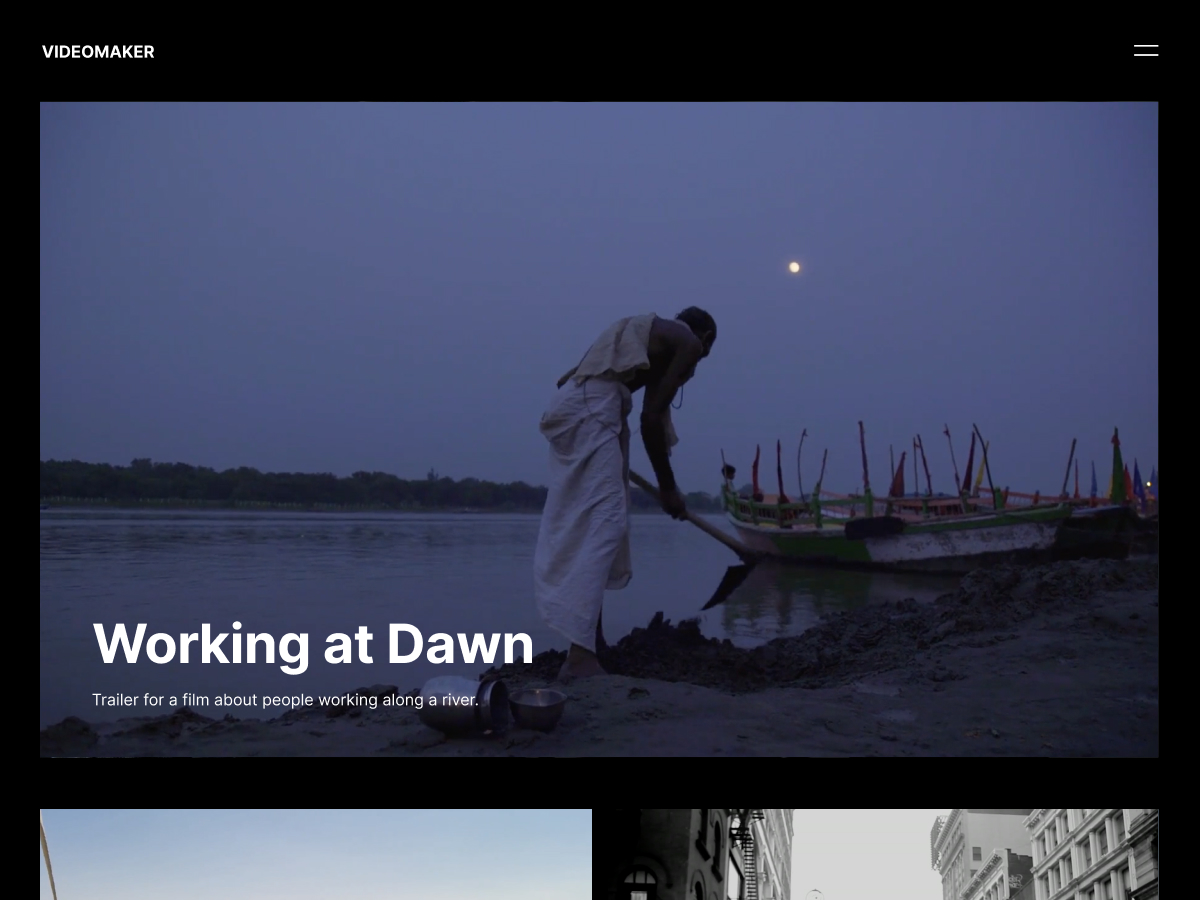
Variations Videomaker
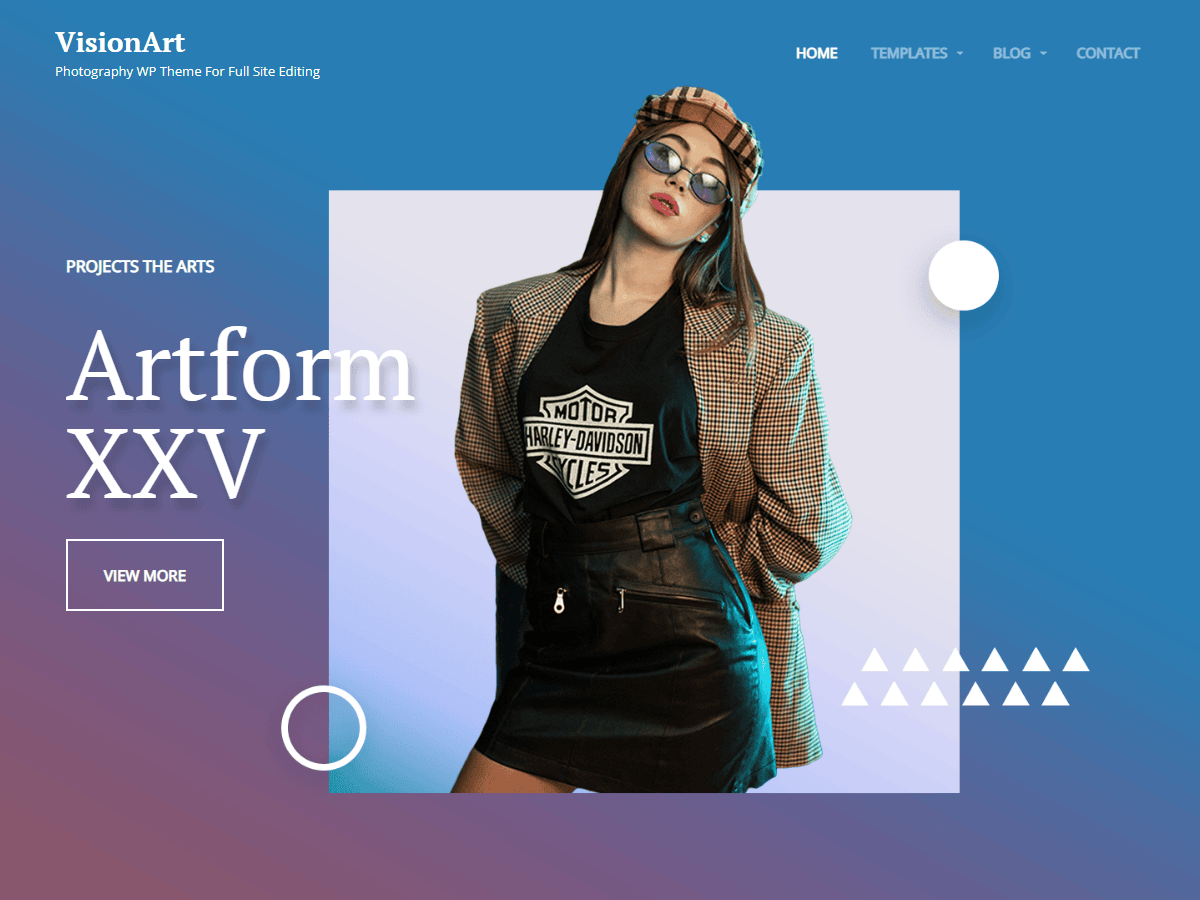
Videomaker VisionArt
VisionArt Vorfolio
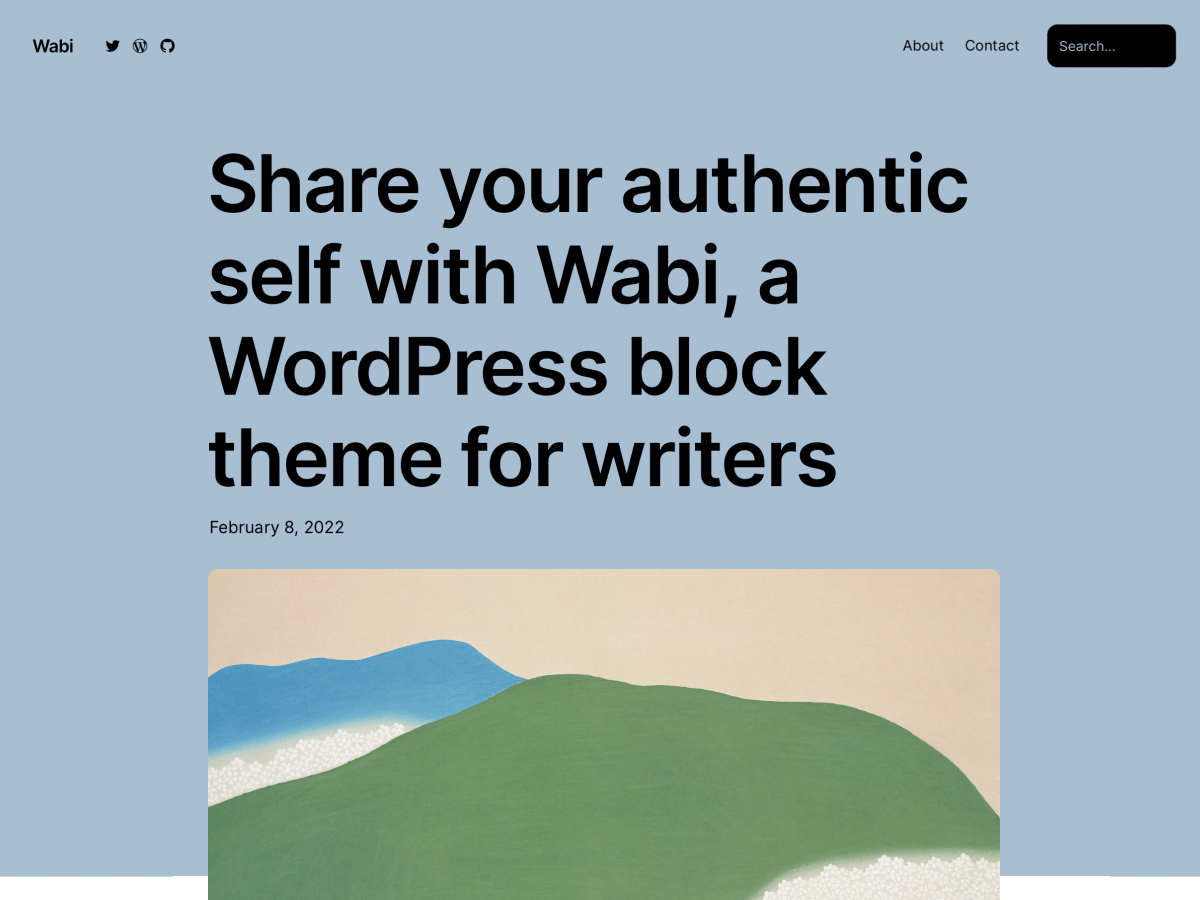
Vorfolio Wabi
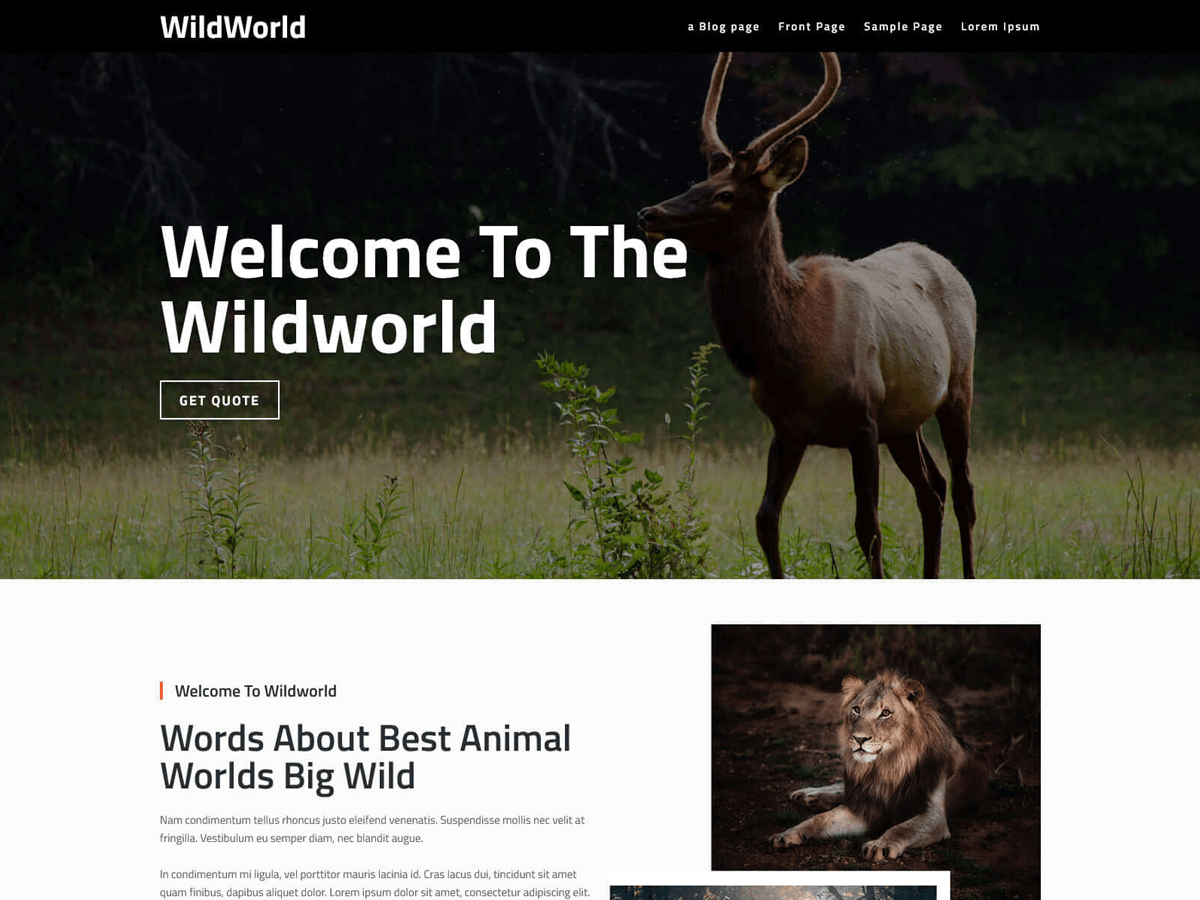
Wabi Wildworld
Wildworld X-T9
X-T9 X3P0 - Reflections
X3P0 - Reflections Zino
Zino Zoologist
ZoologistPreview WordPress theme patterns